Not your typical e-bike
overview:
Zebra is the multi-purpose, electric utility bike designed to make all of your transportation dreams a reality. Perfect for local commuting and errands, navigating city streets, and exploring the back roads.
Project Details
Role:
Sole UX/UI designer responsible for subscription IOS and Watch App
Design and build DTC subscription website with custom HTML/CSS
Marketing content creation including video editing and animation using After Effects
Design and execute merch
Create physical marketing experiences
Branding, style guide, and design system
Duration:
1 year, 3 months
Design Methods:
System Architecture/ User Flows
Rapid Prototyping
Illustration
Animation
Usability testing
Tools:
Figma
Adobe Illustrator
Adobe After Effects
Adobe Photoshop
HTML/CSS
Shopify
What was accomplished?
Zebra has been an incredible experience of building a brand that our users, or “our herd”, loved and valued. I was able to design in a nimble and collaborative team environment. Here’s what we accomplished!
1. Subscription IOS & Watch App
OUT WITH THE CAR, IN WITH THE ZEBRA
Cities are one of humanity's most extraordinary accomplishments. Each diverse and vibrant in their own way– they are the epicenters of commerce, community and culture alike. Unfortunately, the day-to-day reality of life in the city isn’t always so dreamy. Today's traffic-packed streets, limited public transit, and expensive ride shares can feel more like limitation than transportation. Going from point A to B has become such a chore that it’s not uncommon for people to find excuses to not go anywhere at all. This isn’t how it should be. How many happy hours have been missed to avoid parking? How many appointments skipped because a Lyft across town would cost 35 bucks? How many meetings ruined because the team was stuck in traffic? What a tragedy it is, in a city so full of possibilities, to constantly have “getting there” get in the way. At Zebra, we think city life is a terrible thing to waste. That’s why we created a new way to get around that’s convenient, clean, and fun as hell. Transportation that’s flexible and accessible to everyone. Transportation that replaces road rage with road bliss, and gives everyone freedom to happily roam about their home.
THE OPPORTUNITY
The goal was to create an opportunity for users to choose from a variety of subscription types that would give them access to a Zebra e-bike for the commitment time that was right for them. We wanted to make the process simple for the user and create an experience where they could start or stop their subscription anytime, benefit from a white glove delivery service, and easily navigate safely to their destinations. Our vision was to create a social experience with vehicle sharing, keyless start/stop, and digital vehicle customization.
USER FLOW
CORE FEATURES
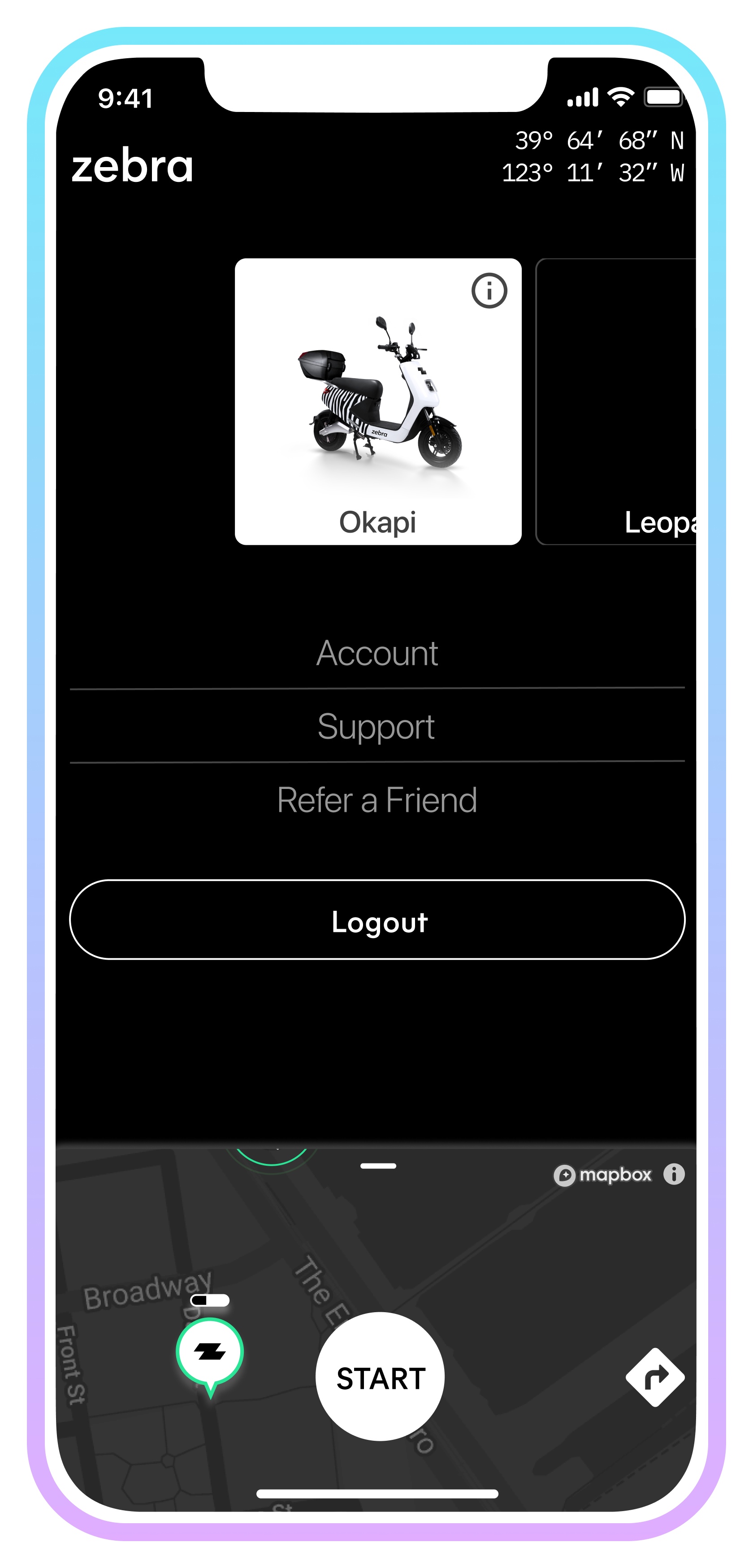
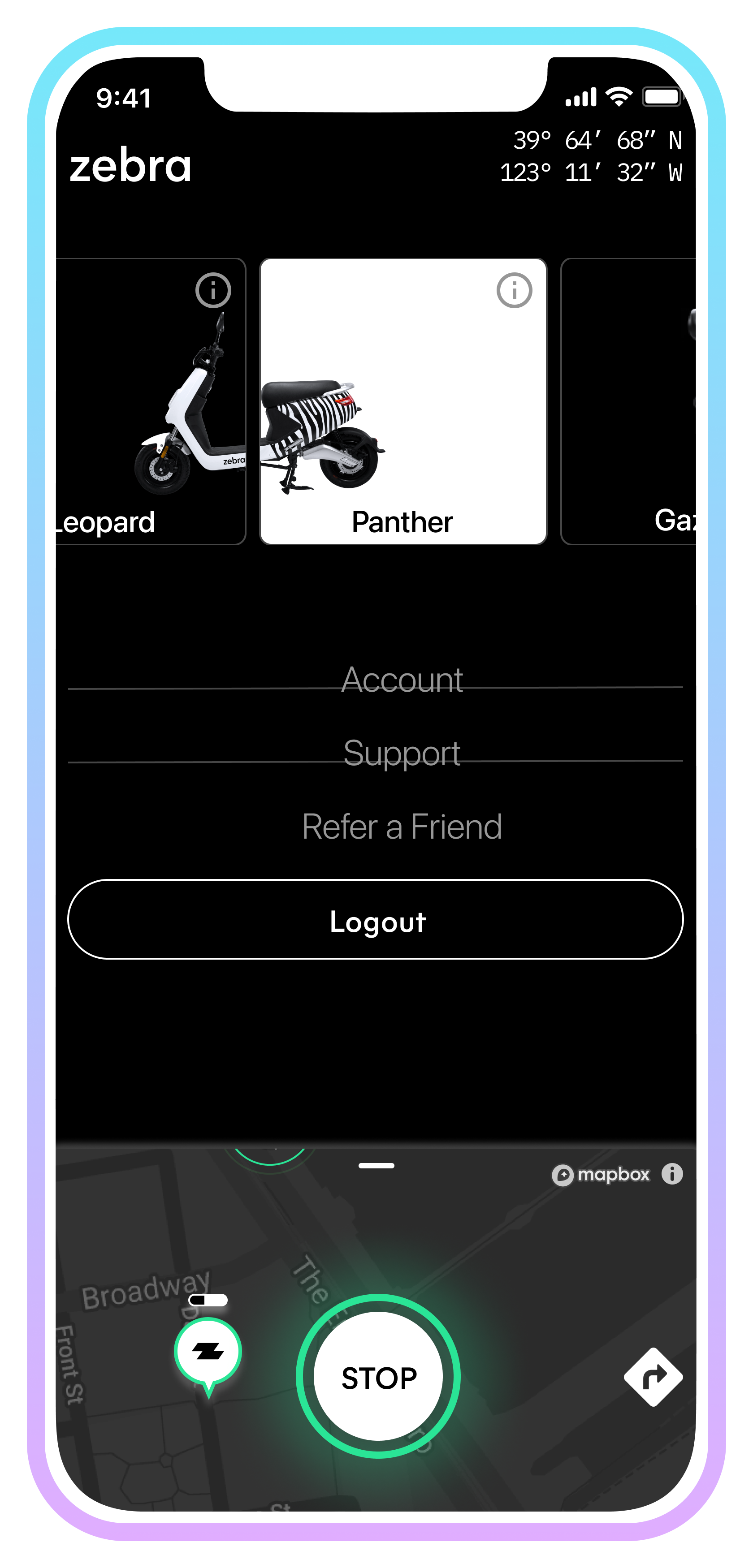
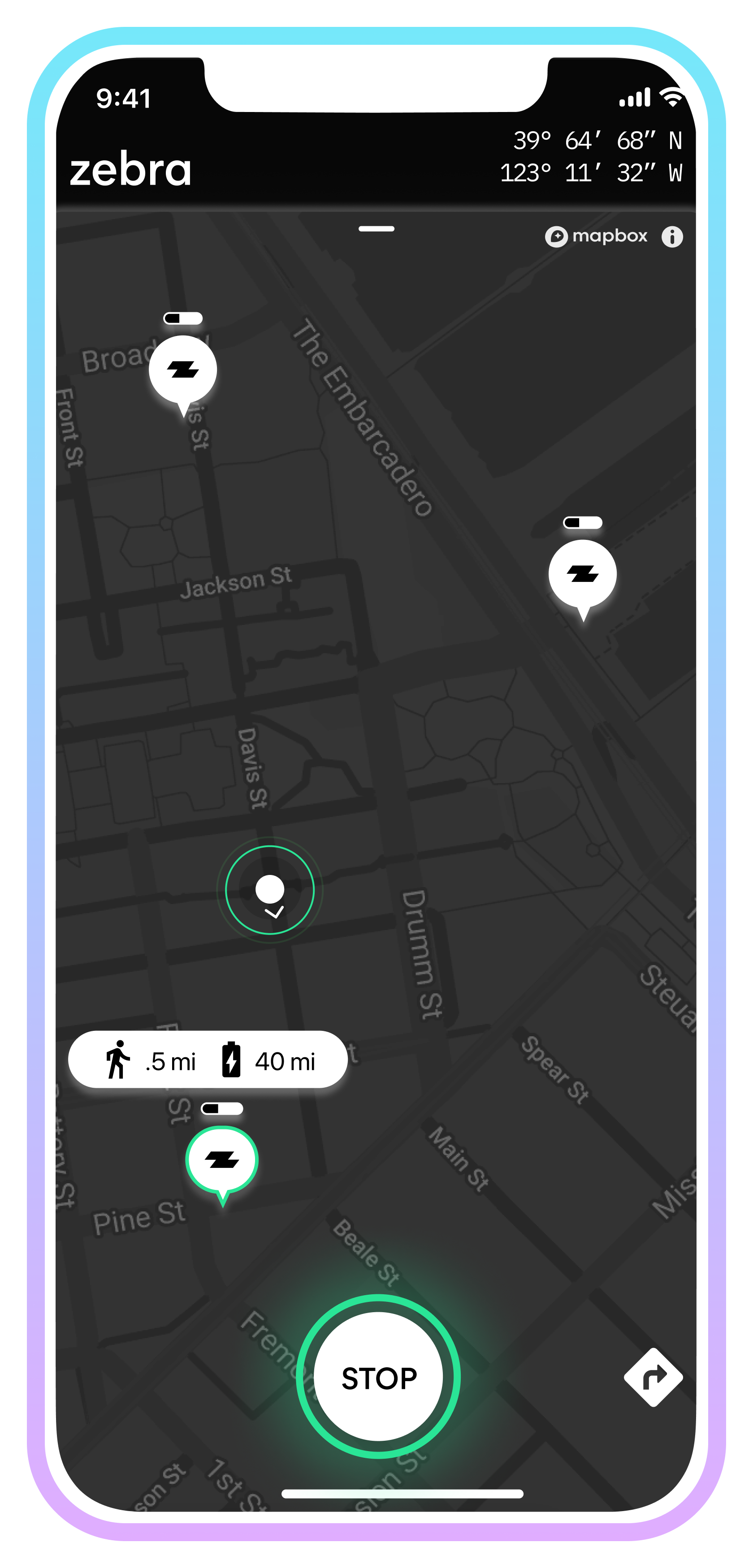
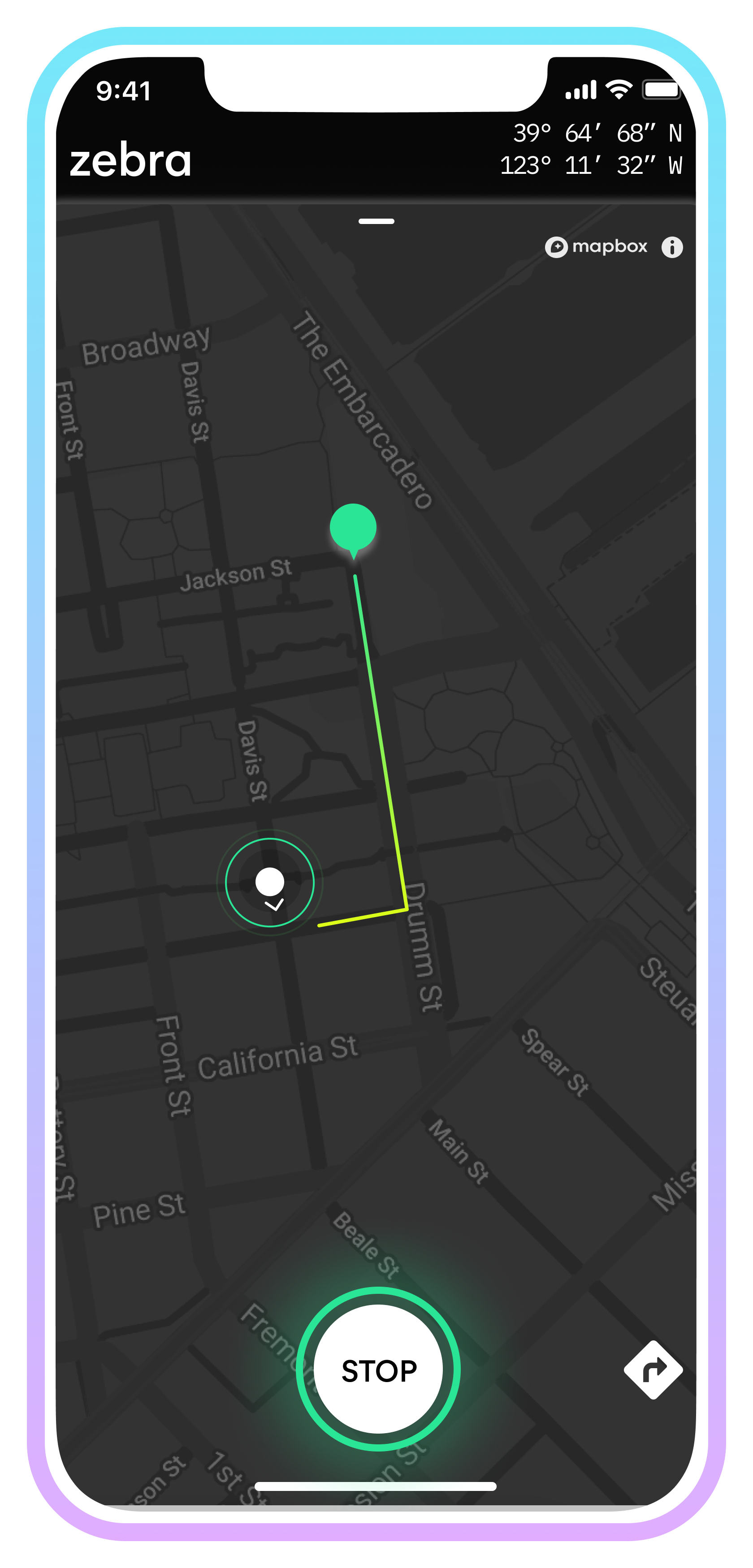
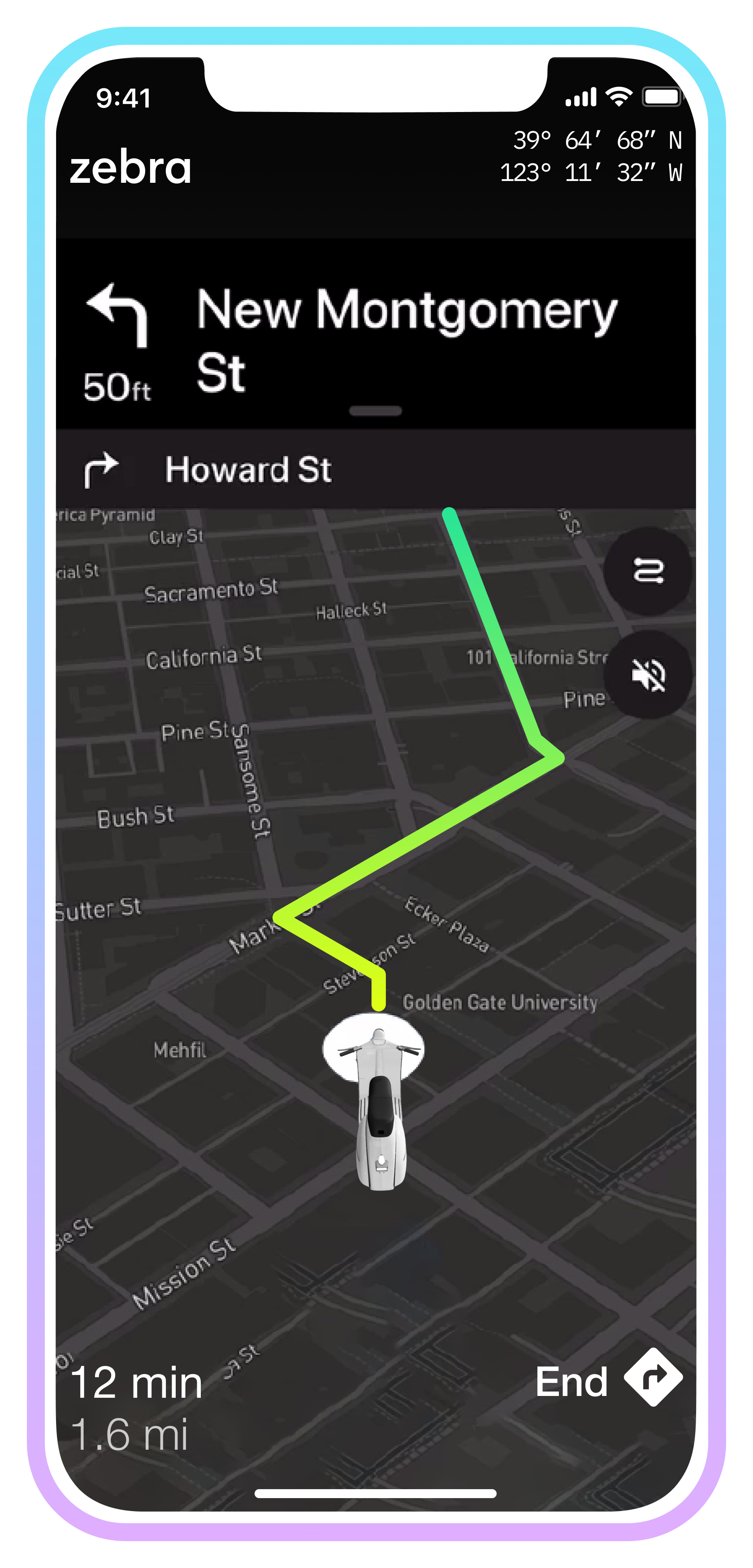
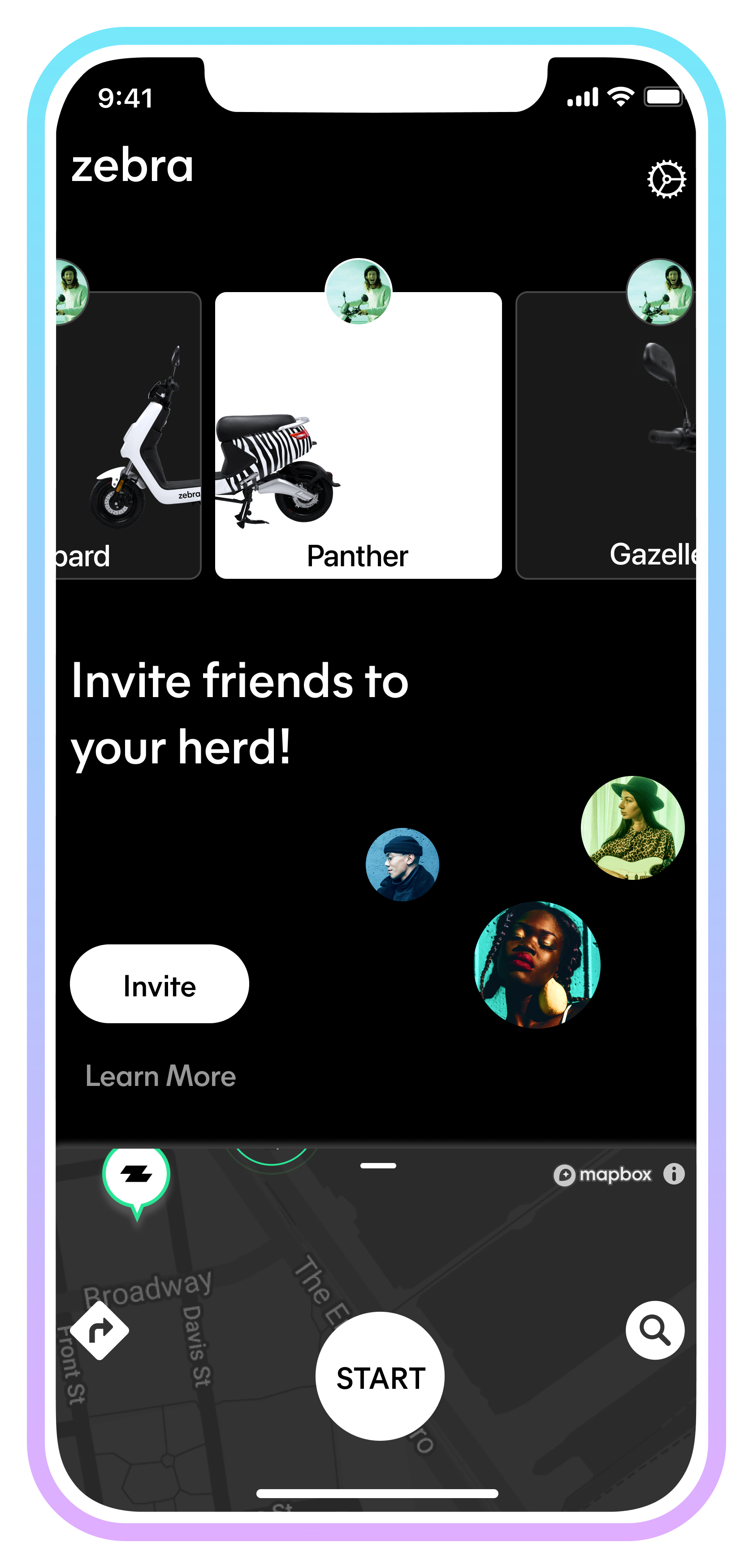
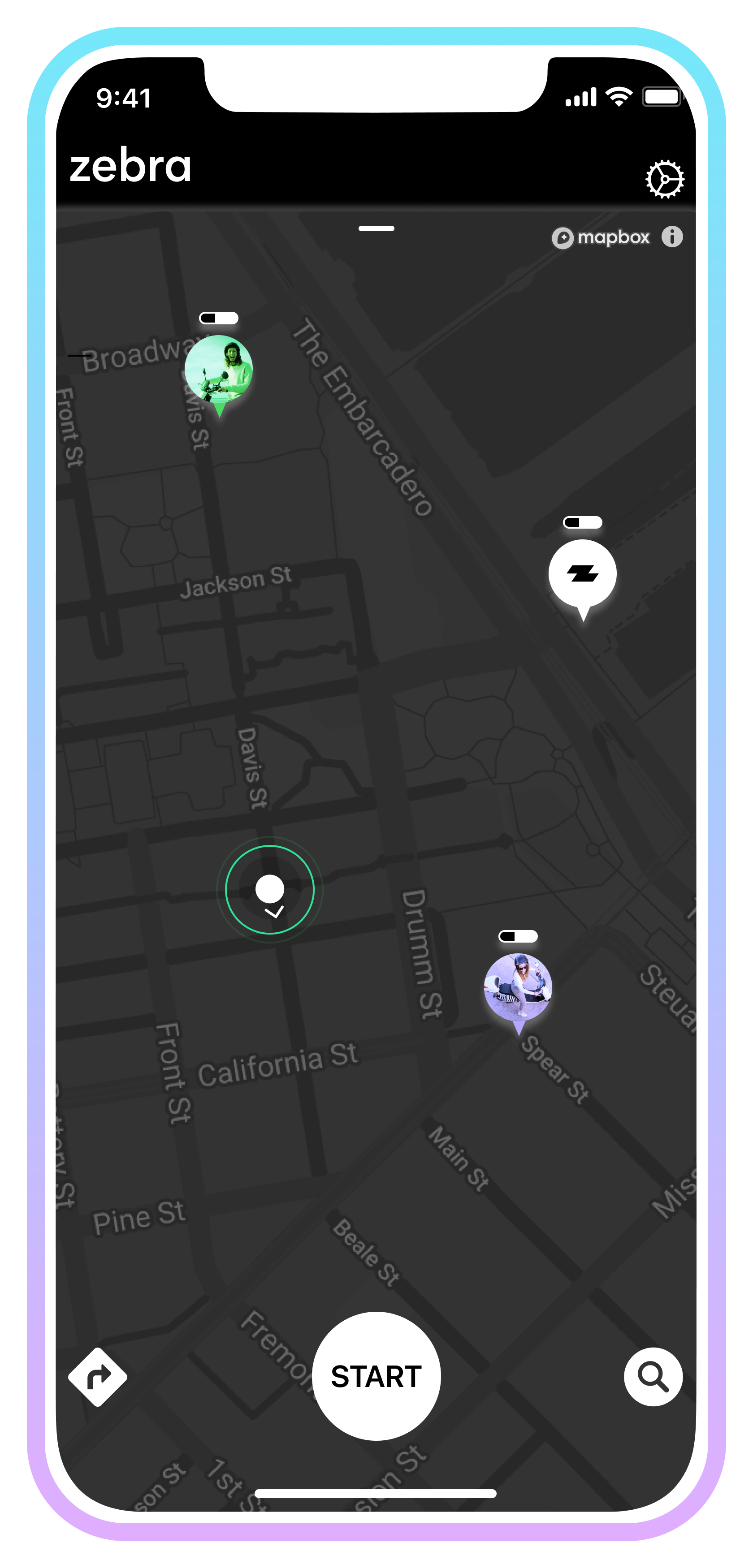
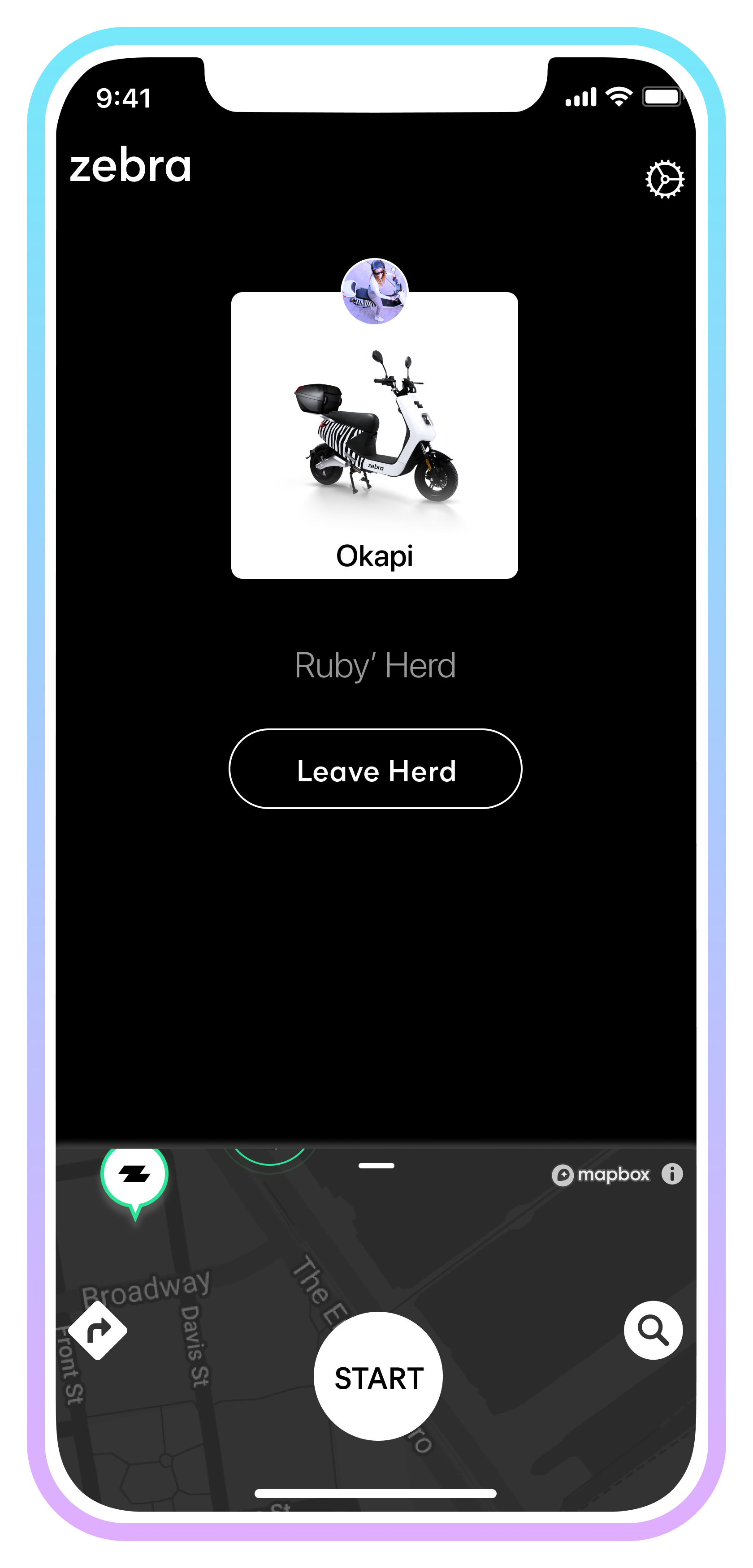
DASHBOARD
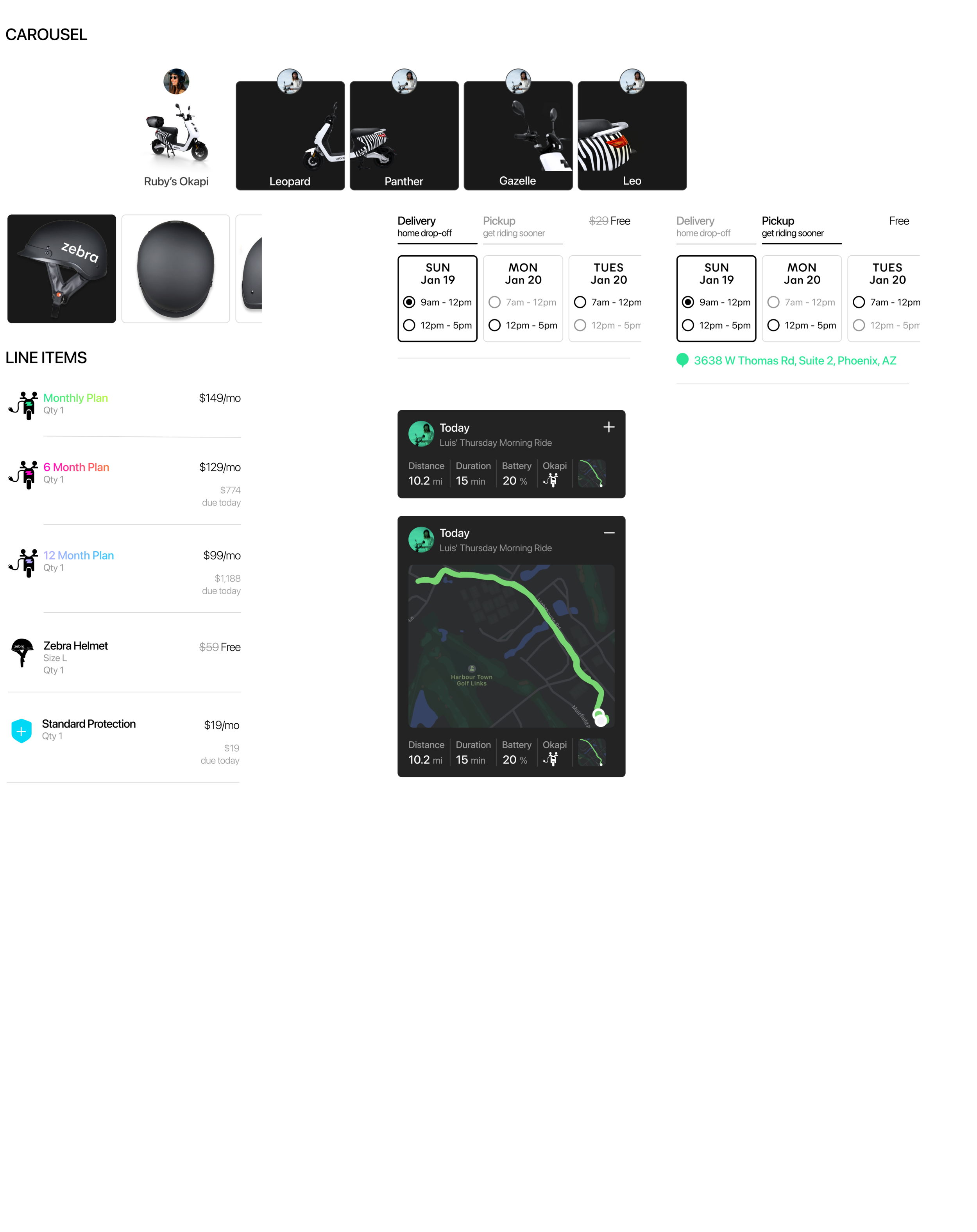
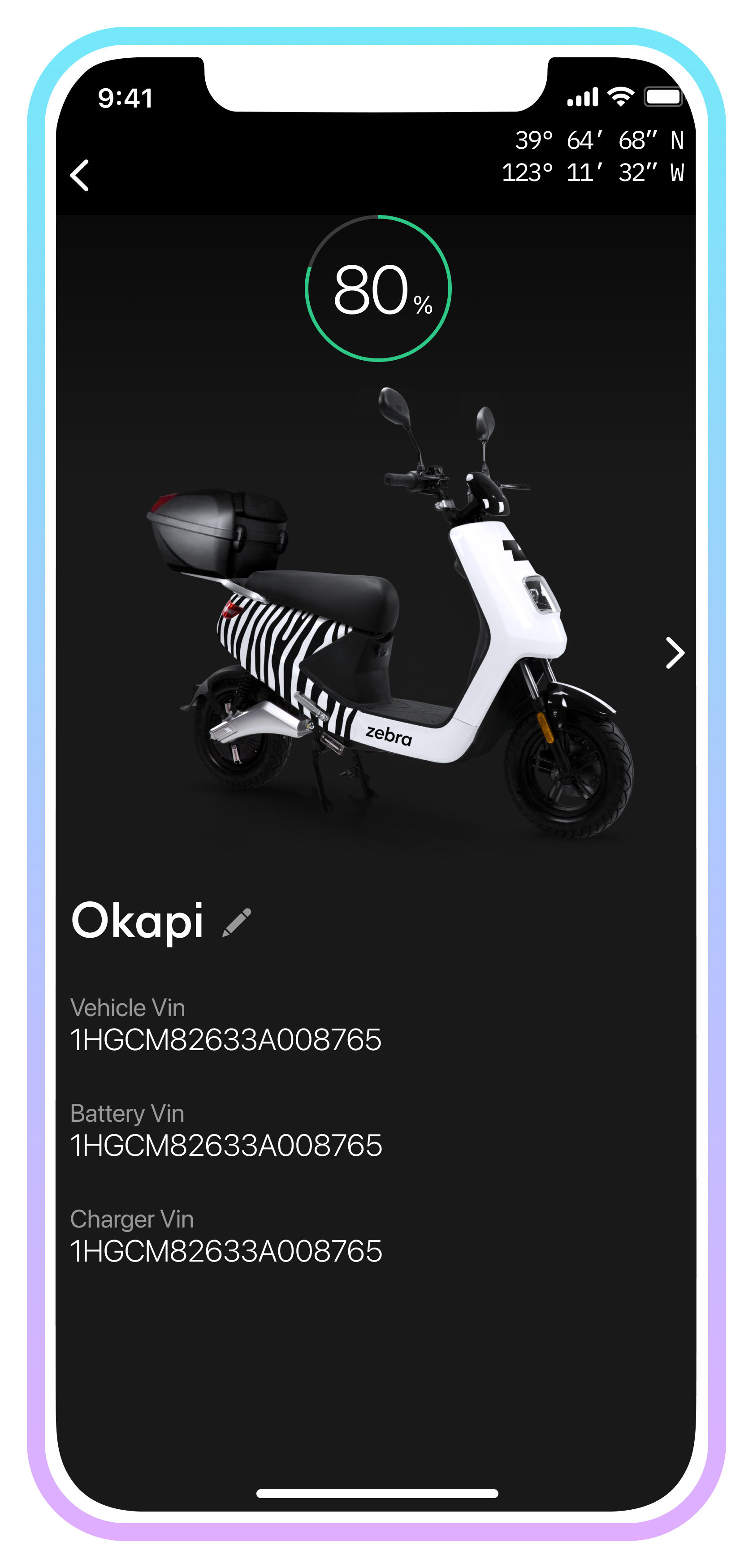
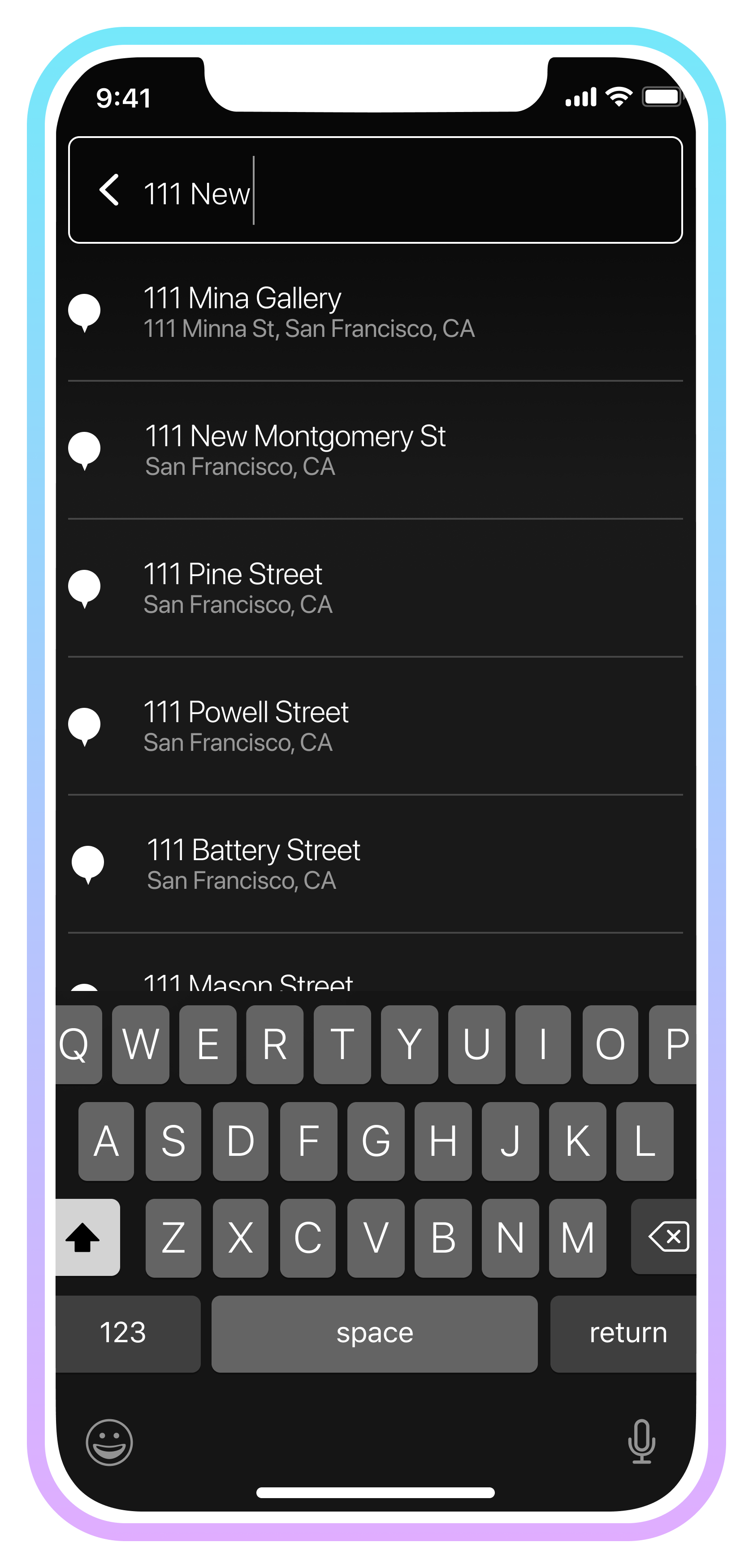
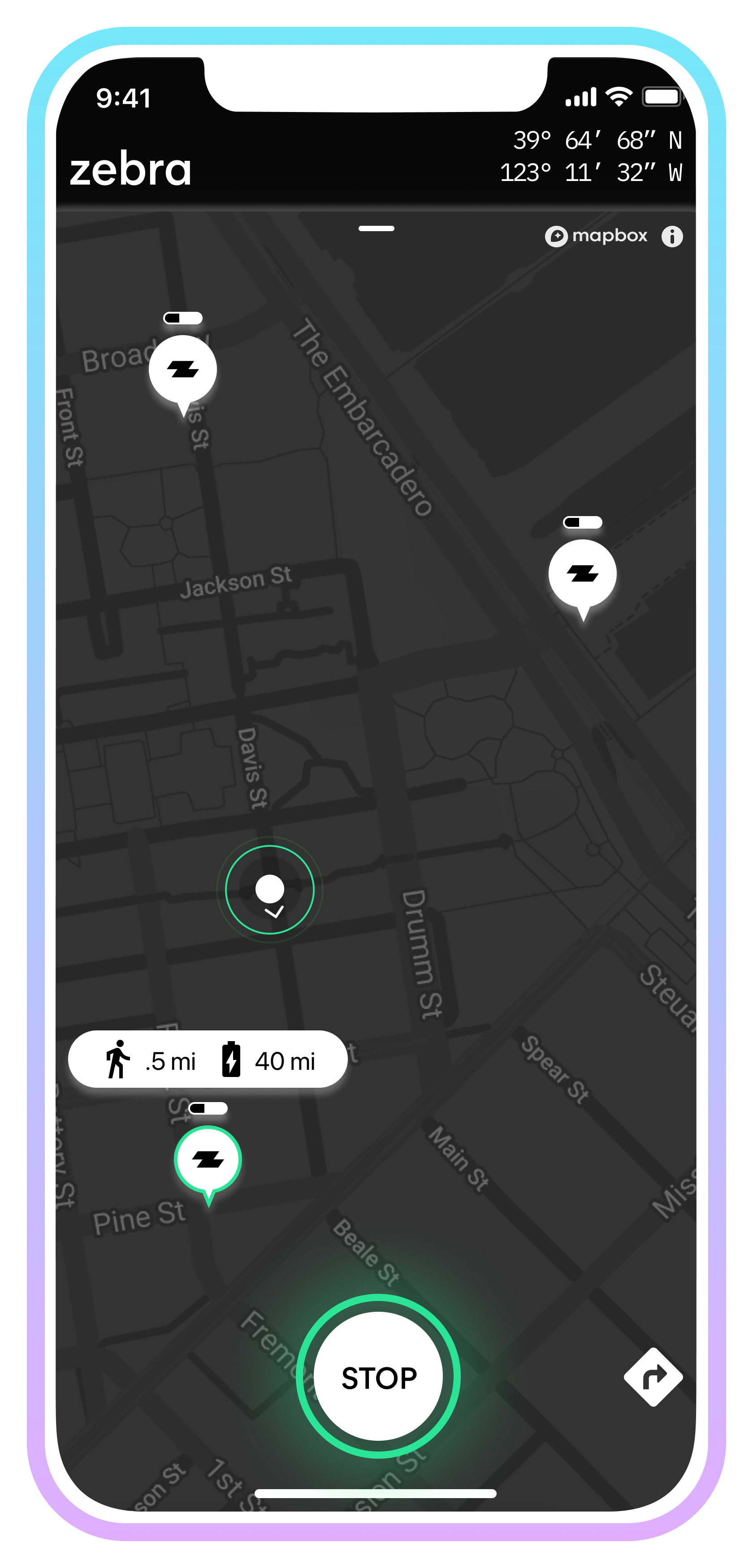
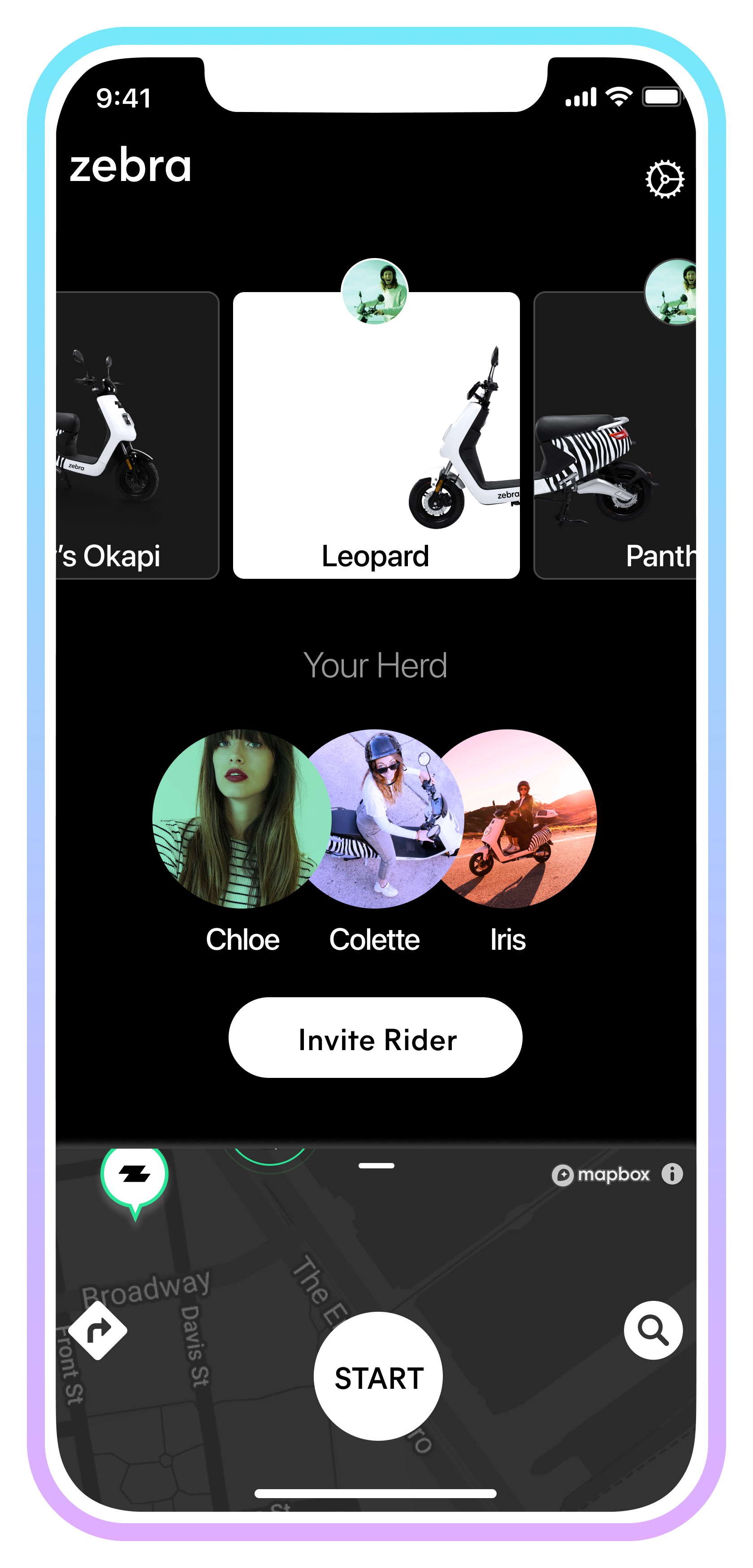
The dashboard is the central interaction space for the user. We designed the dashboard to be simple and without menus. Wherever an interaction takes place, it was done with a swipe or press. Building the system with modals helps hide and expand the map to access the user's settings. On the map, users are able to view all of their Zebras with battery level and proximity stats. They’re able to click on their vehicle tile to dive deeper into more information about their vehicle. At the MVP stage, we strategized how to make the tiles launch users into a design space where they could customize their vehicle design and name for future social sharing. Lastly, from the dashboard, users are able to navigate their Zebra e-bike on bicycle-friendly paths, as well as start and stop their vehicle with an intuitive long press on the start/stop button.
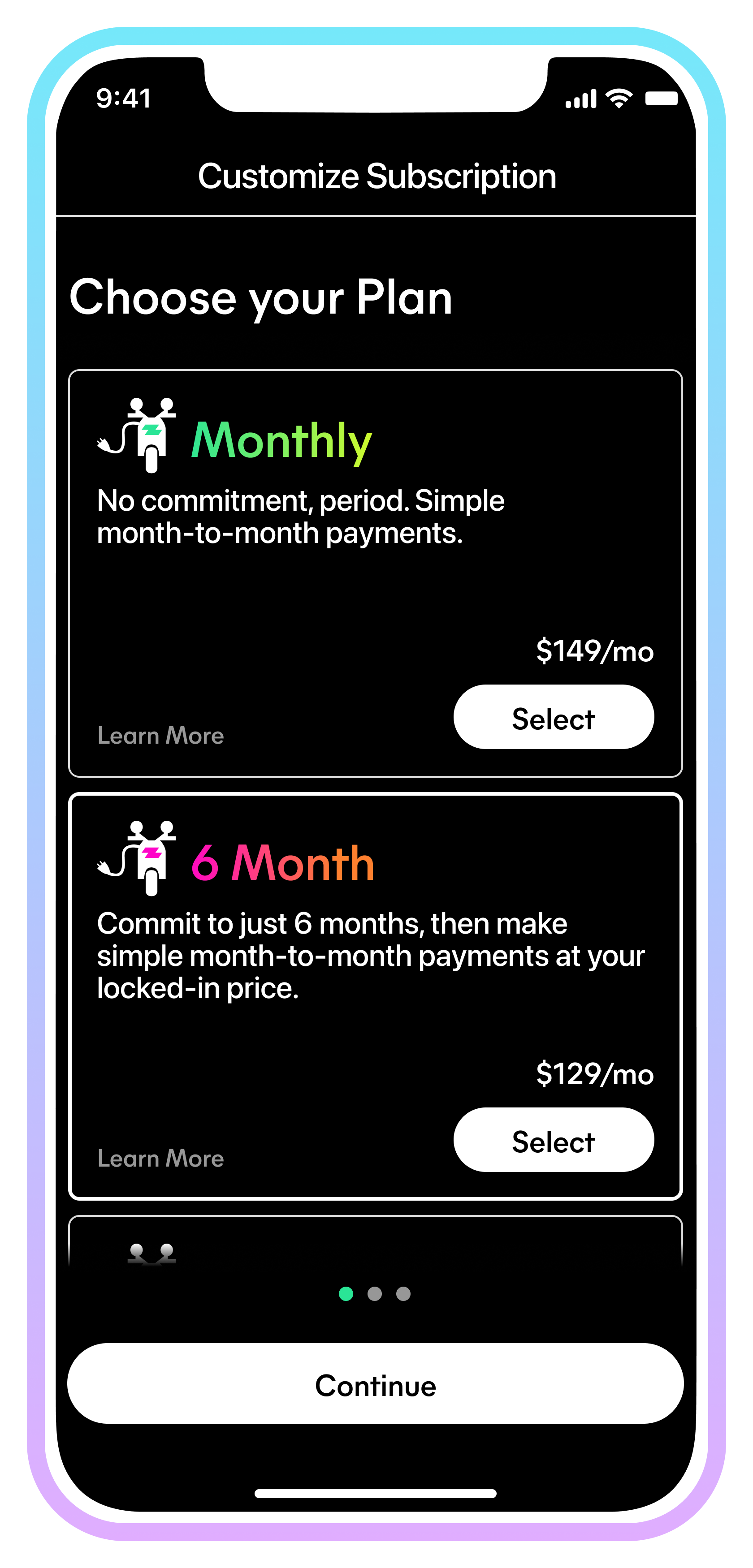
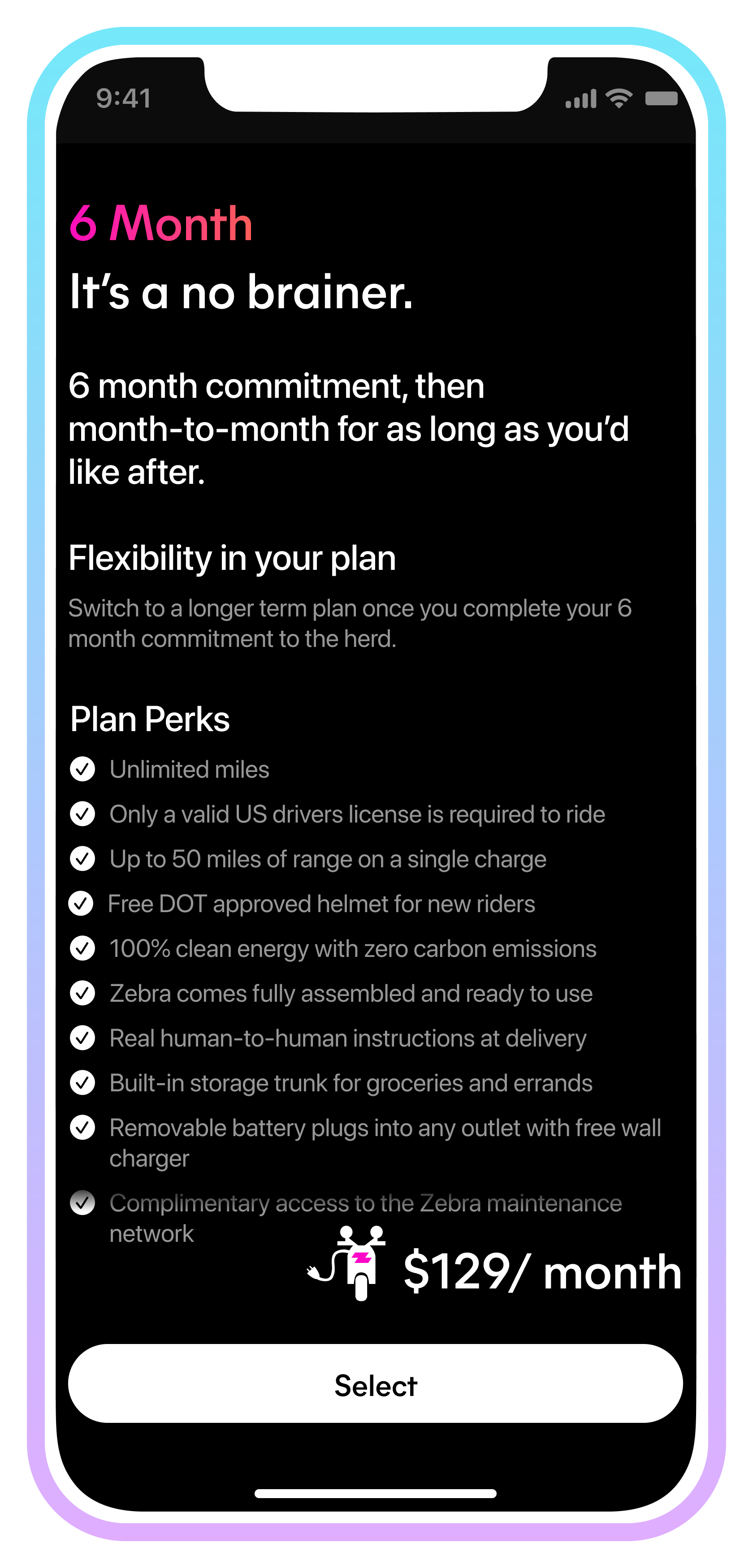
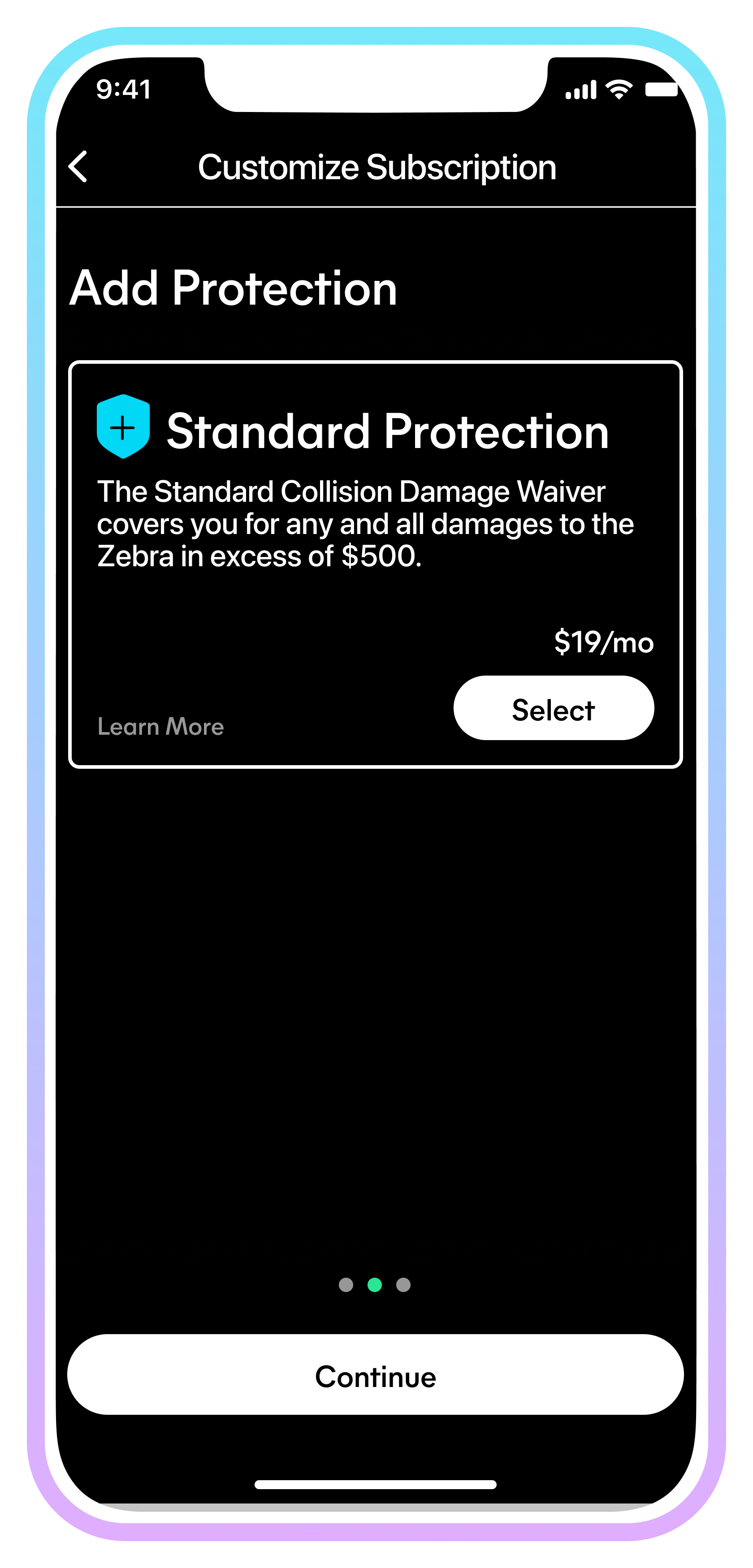
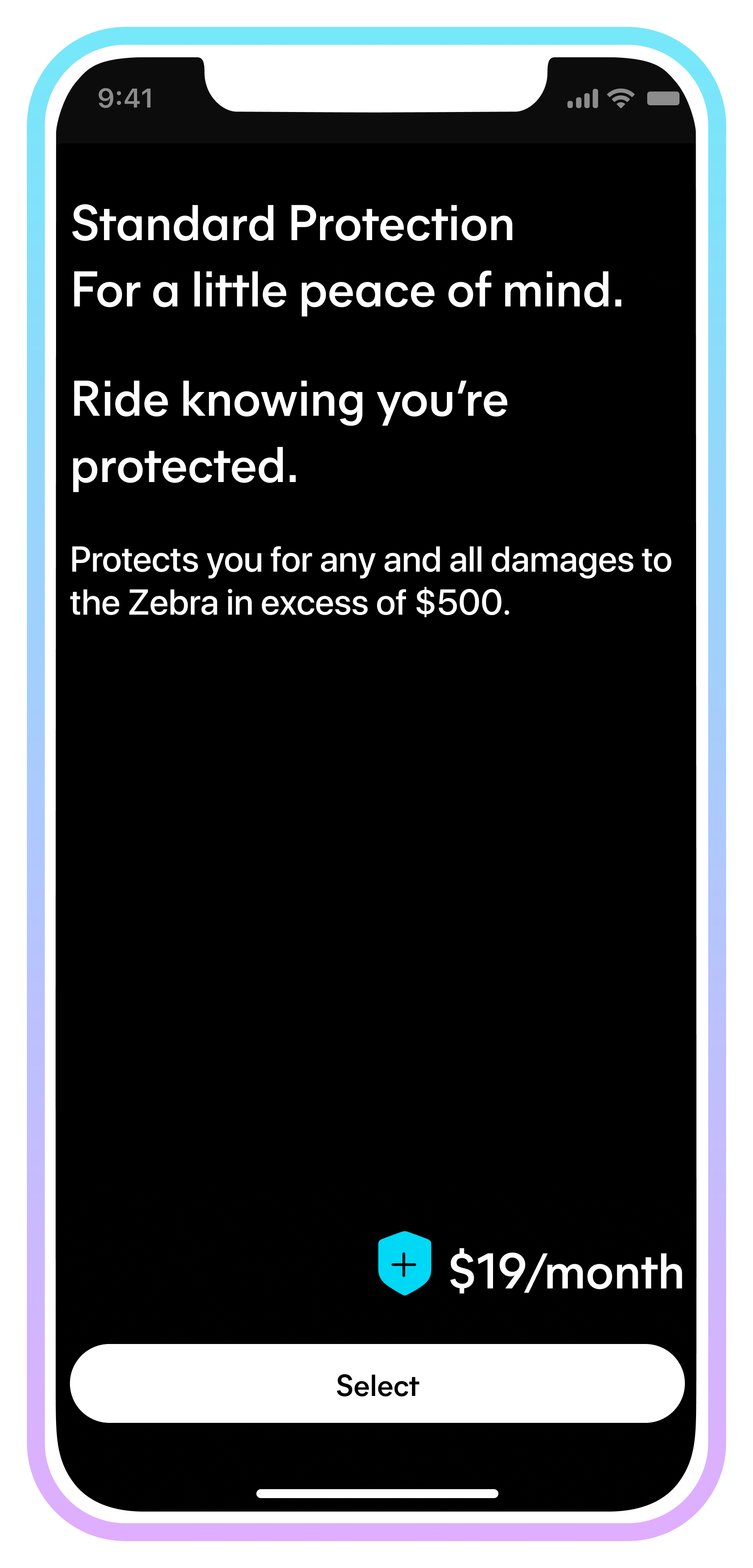
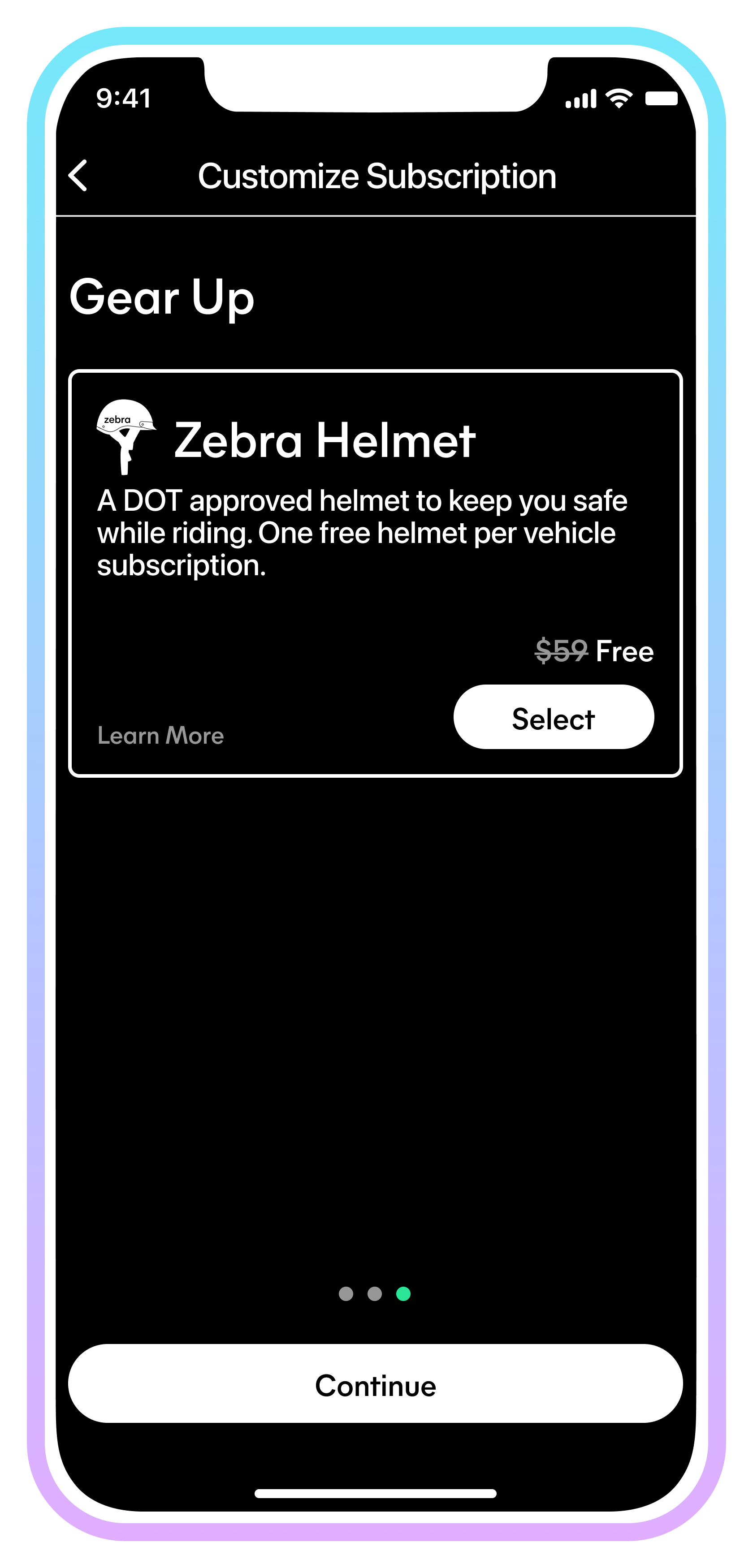
SUBSCRIPTION FLOW
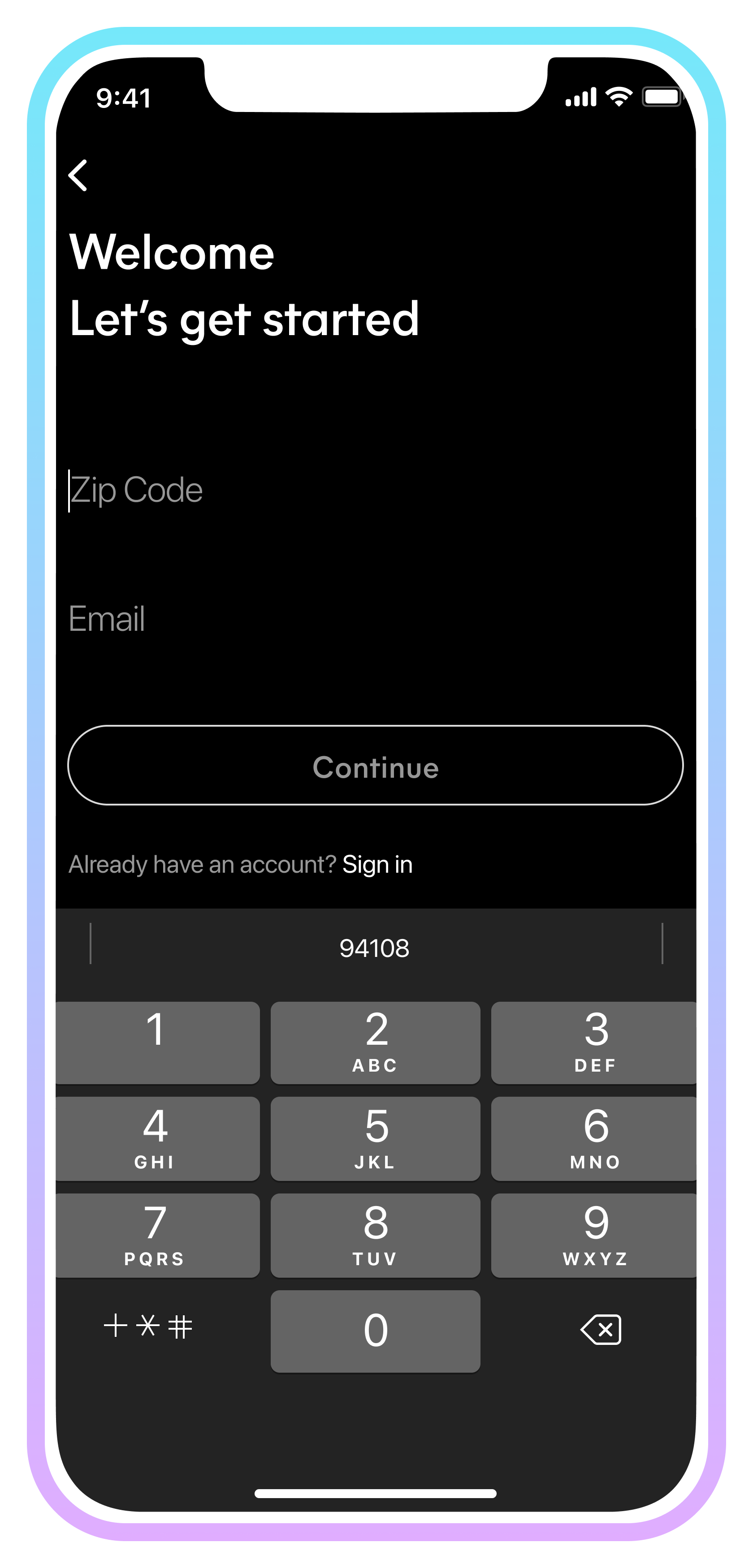
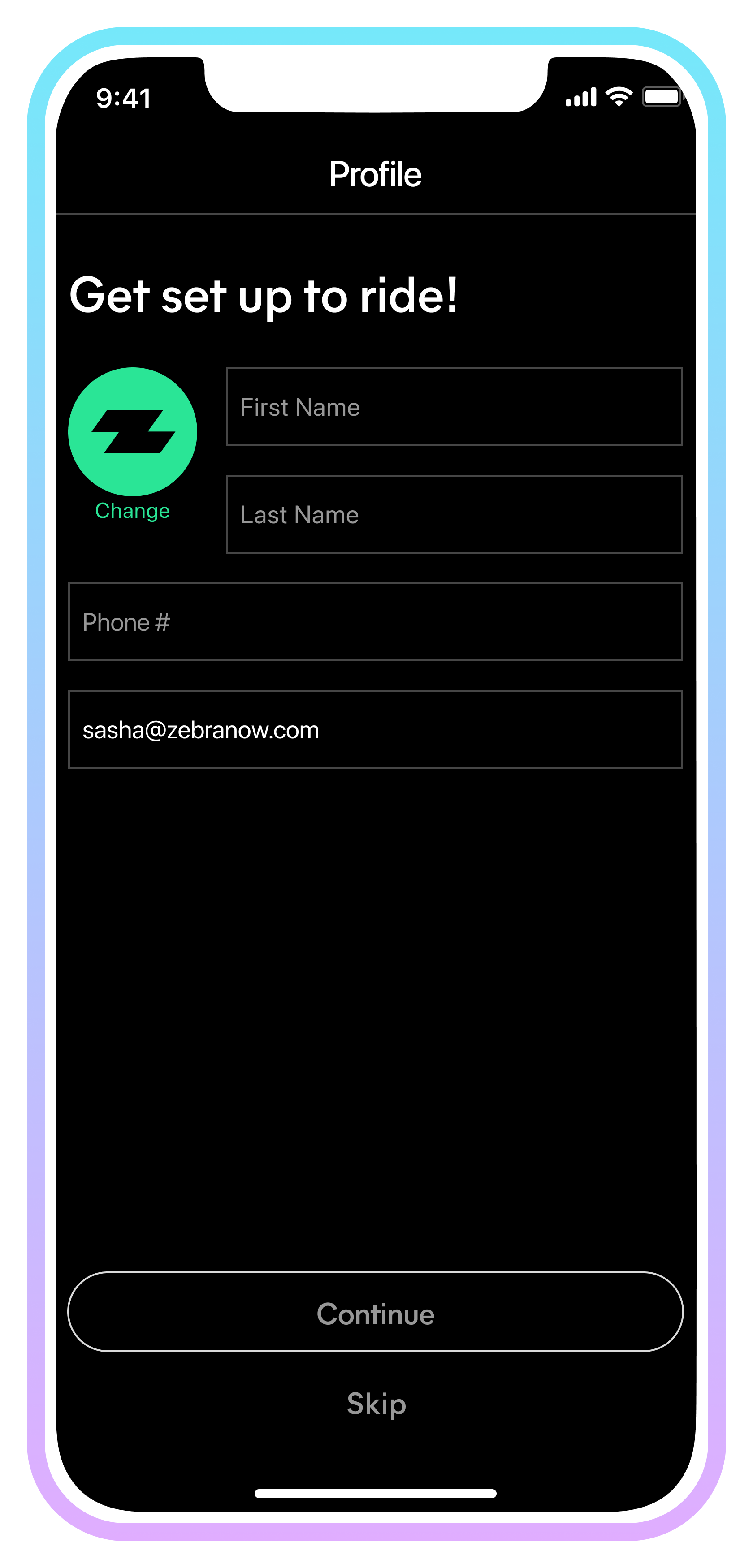
The goal of the subscription flow was to allow users to complete three steps before checking out.
Choosing the type of plan. We offered three subscription lengths based on the user’s specific needs.
Adding protection for the vehicle or skip.
Add a helmet or skip.
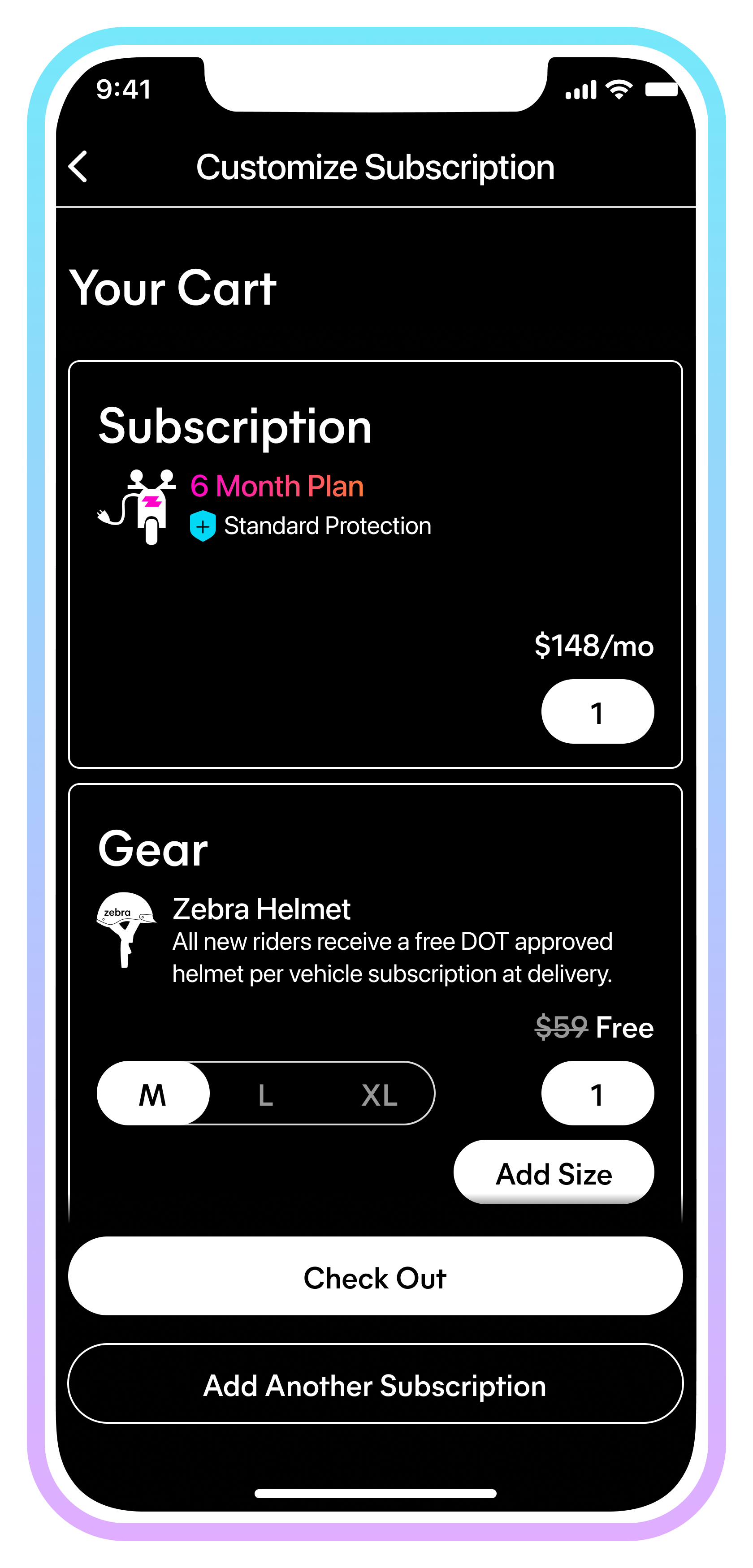
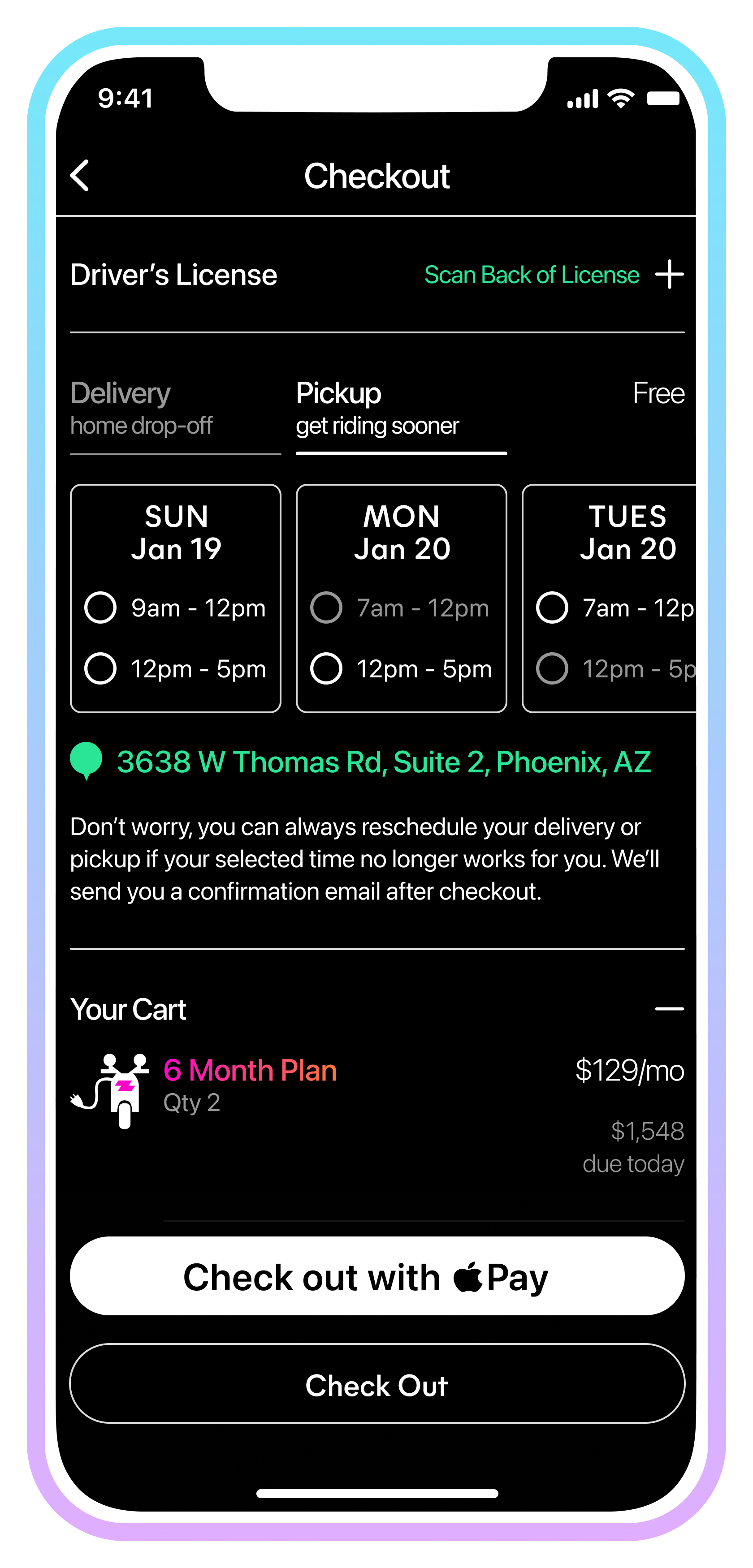
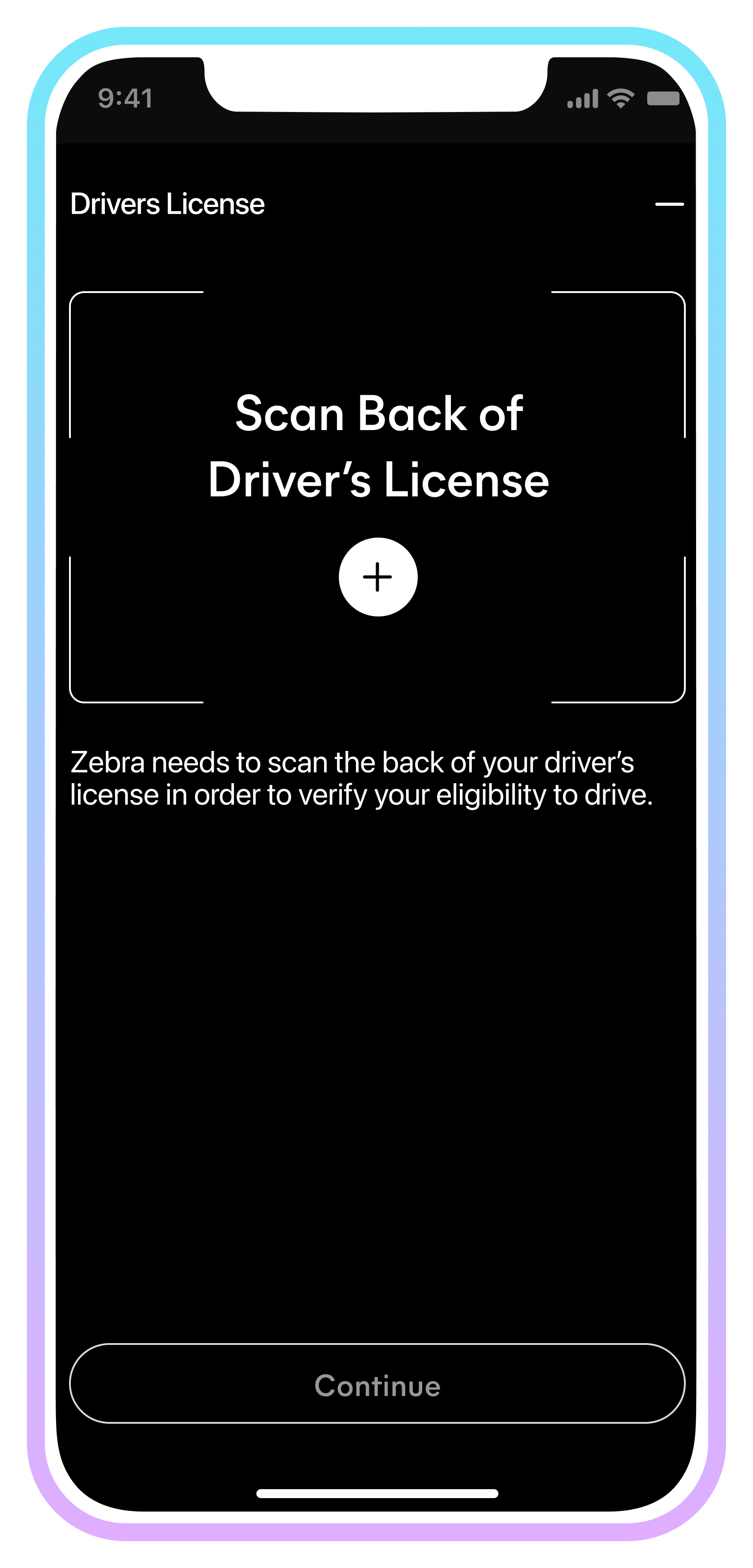
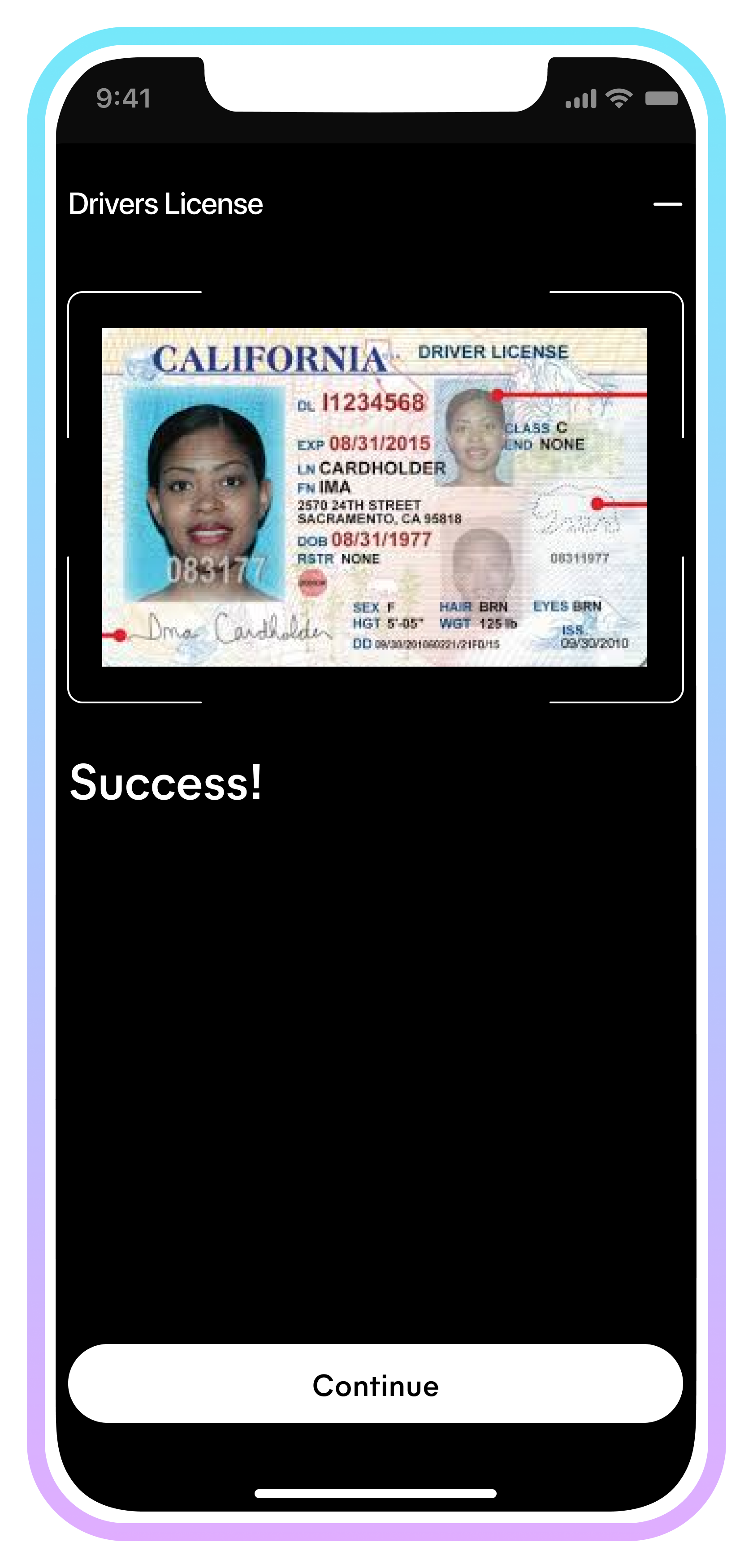
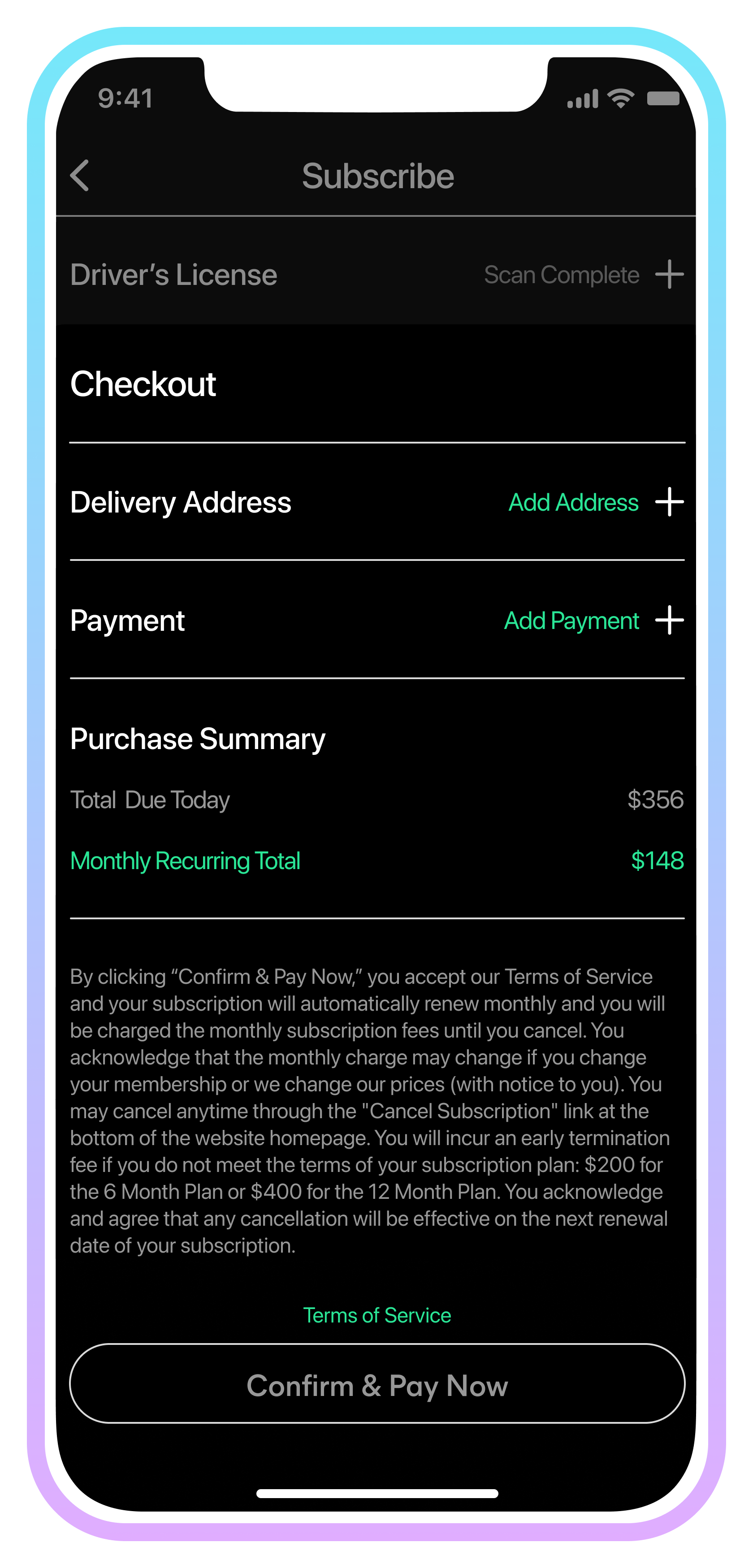
Once these initial steps were completed, those items were added to the cart. One of the challenges was determining when users were allowed to select quantities of the three-step items. As the protection plan was directly associated with the Zebra subscription, we grouped them in the cart, where users could then adjust quantities. After testing this flow with quantities at various phases of the flow, we found that the cart stage was the most user-friendly moment to introduce quantities. Checkout required a multi-step process including uploading drivers license, scheduling delivery/ pickup, and checkout.
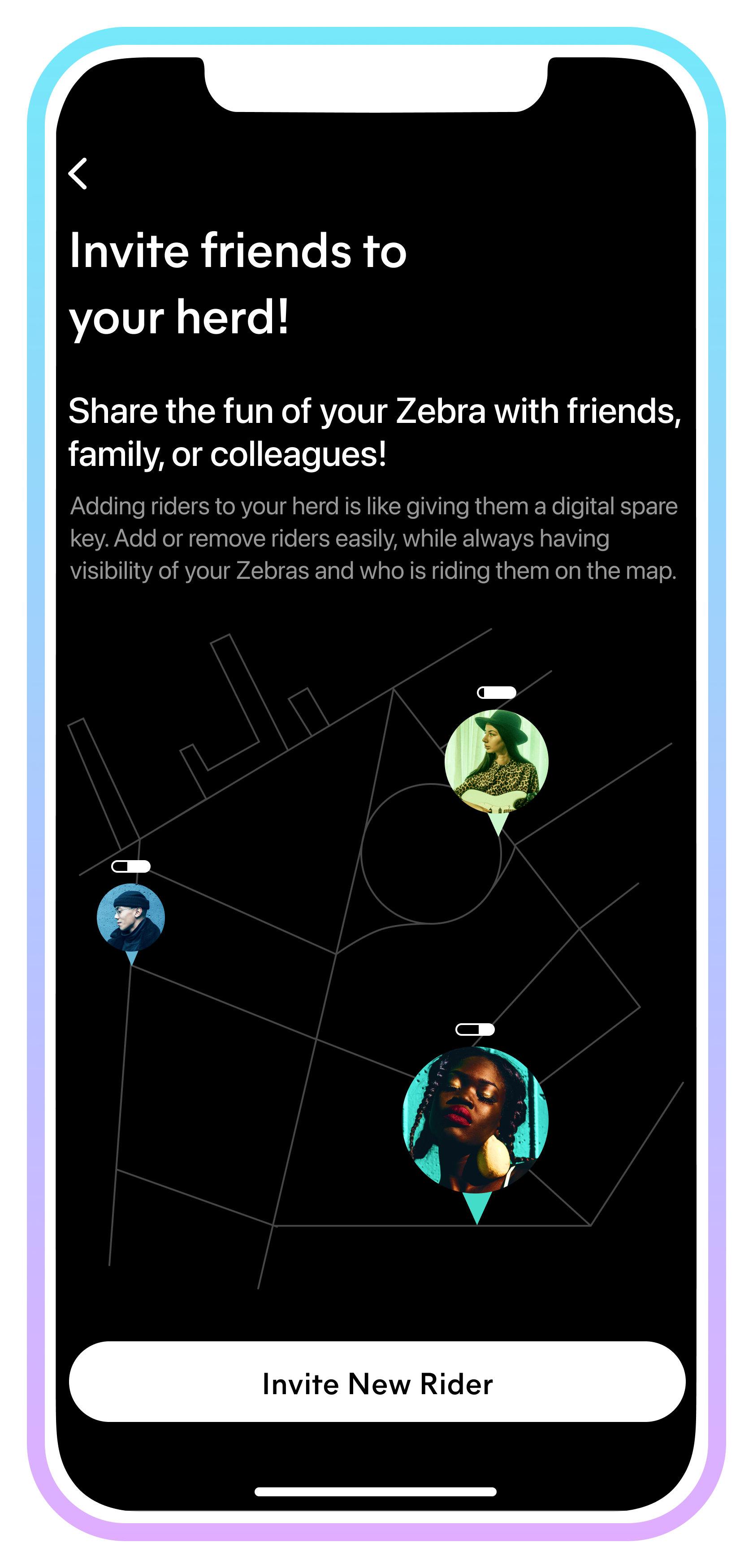
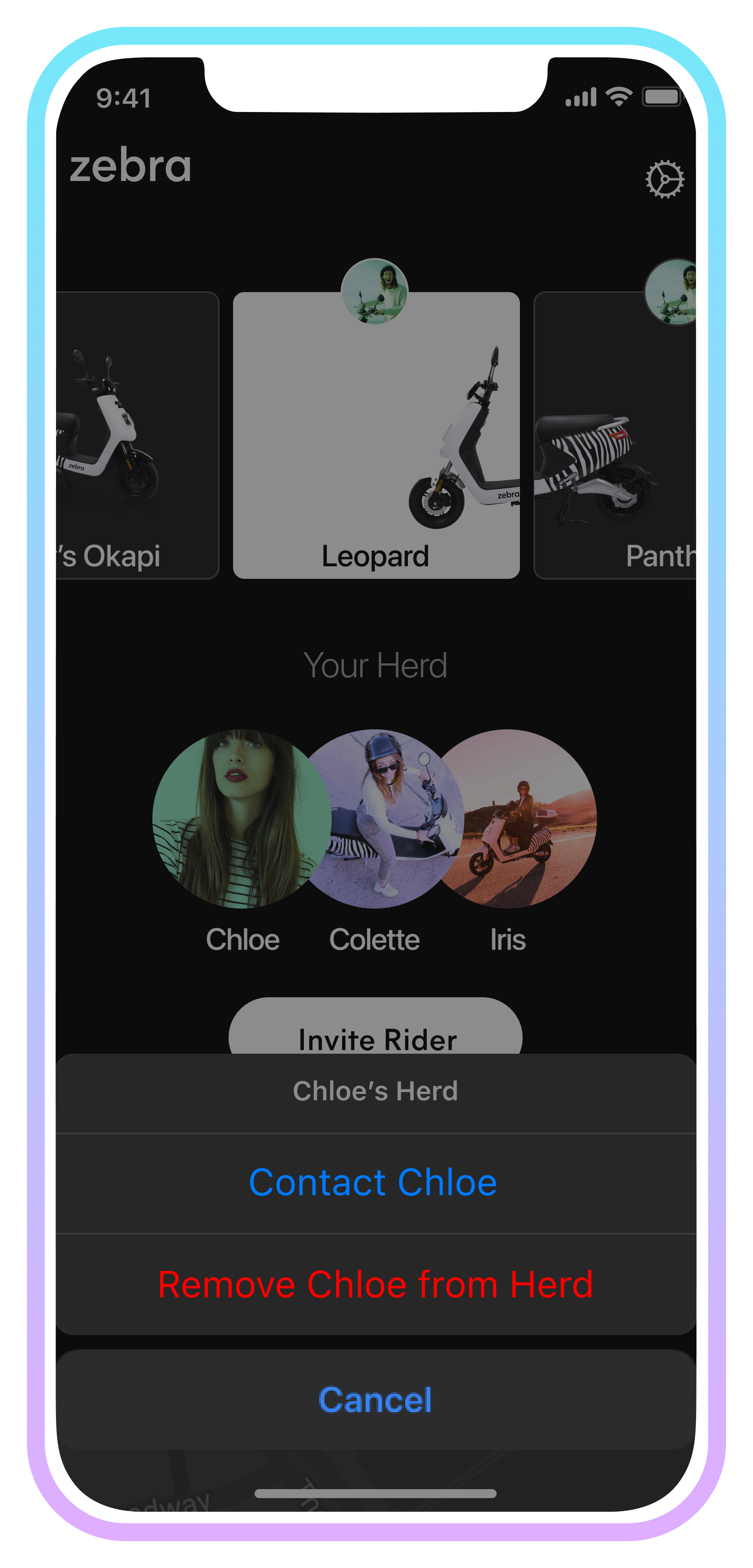
Sharing
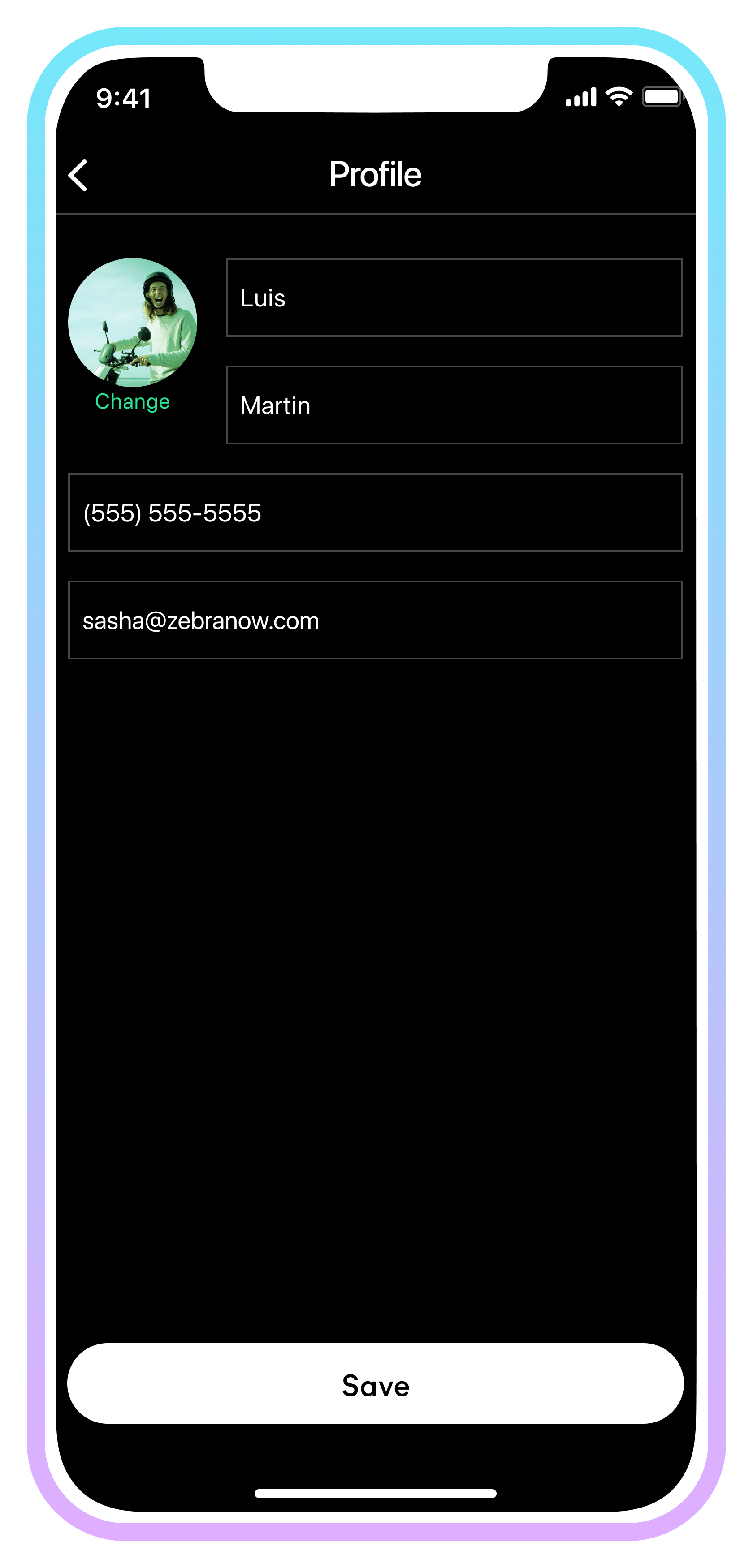
Admin
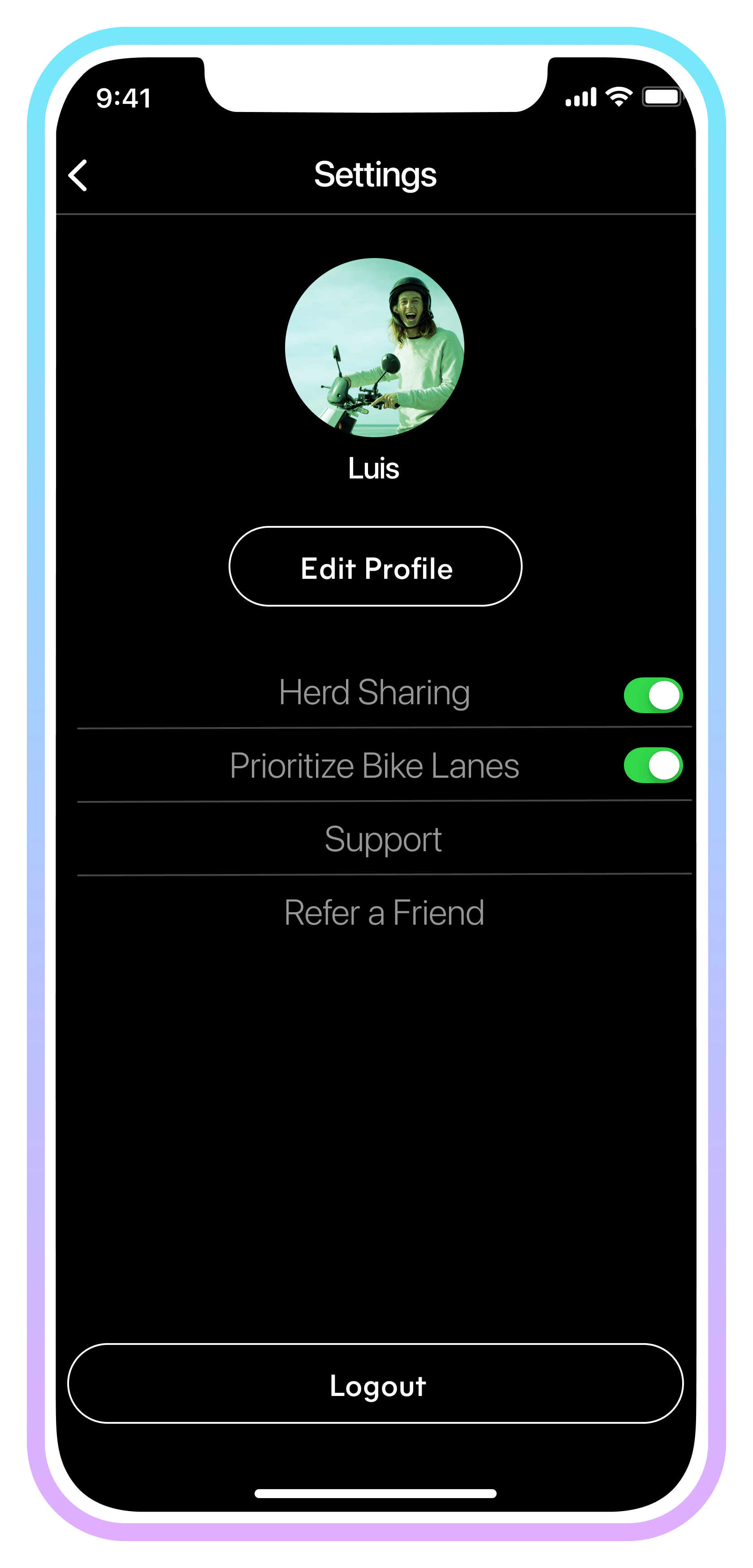
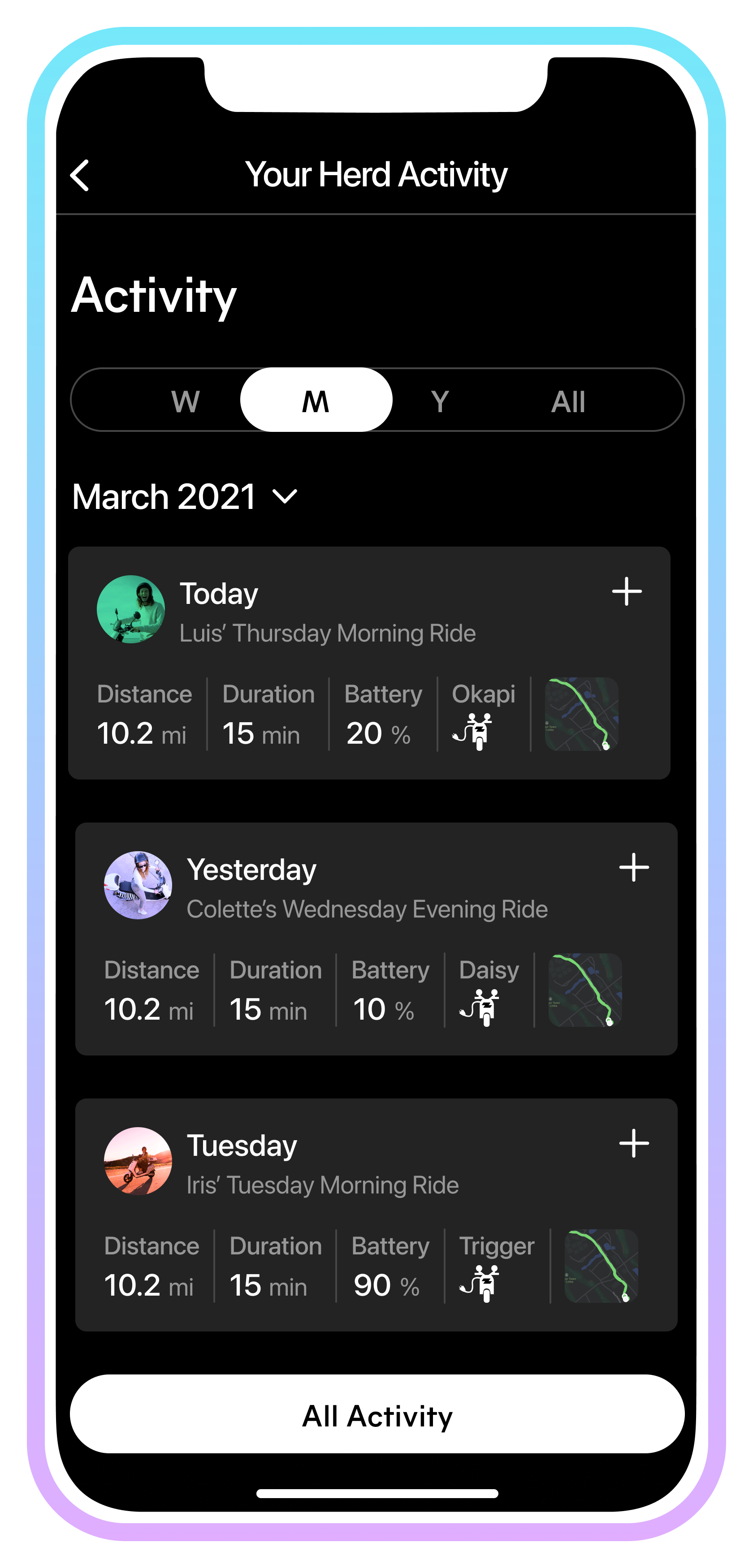
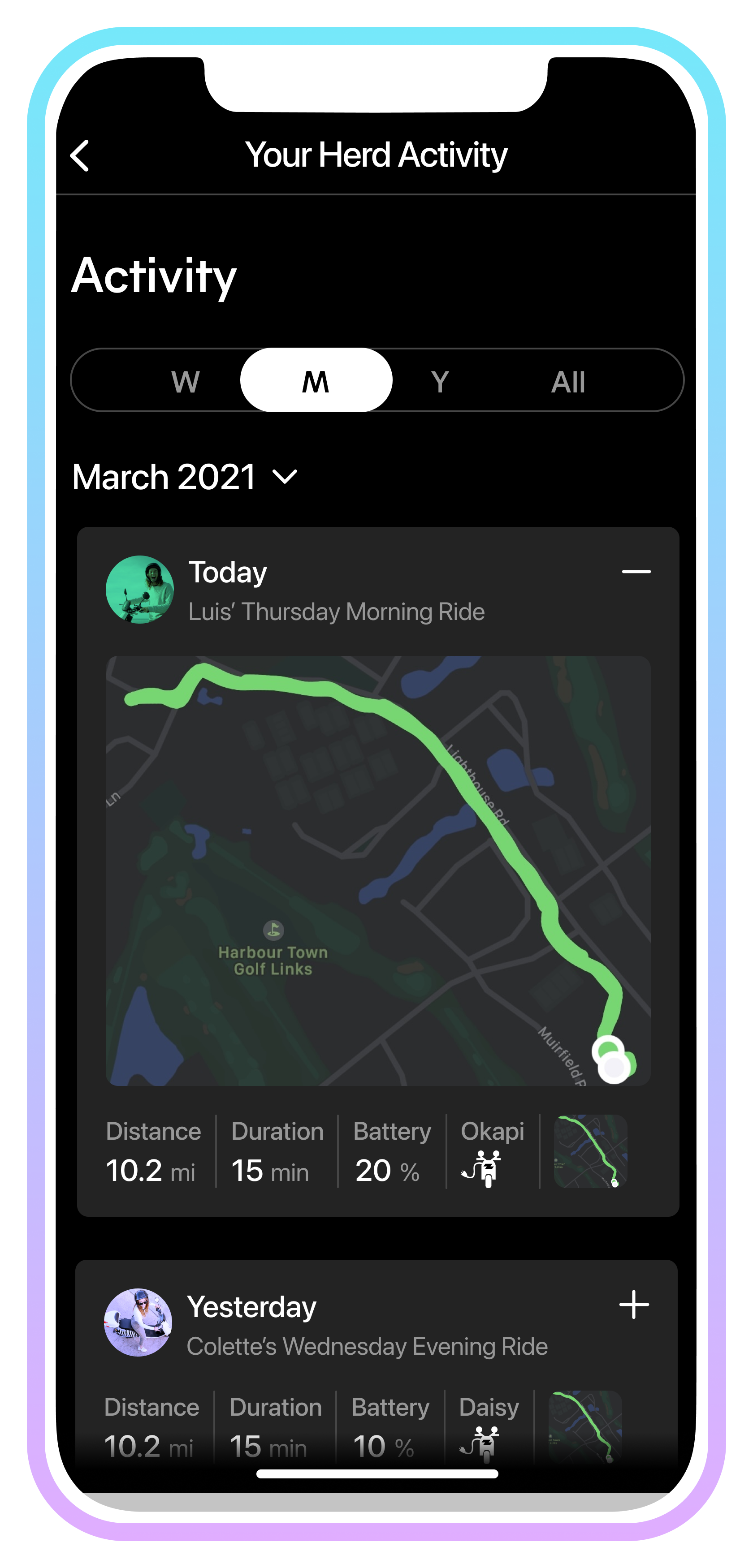
In introducing sharing, it was necessary to make changes to the dashboard to bring this feature to the forefront of the user experience. Settings were tucked away into the top bar so that the admin’s invited users would be directly accessible. Colors have been introduced to the profile avatars for UI consistency and also so that the admin can easily locate riders in the active state on the map. In the admin experience, an activity feed was added to access the history of every ride by users of their vehicles.
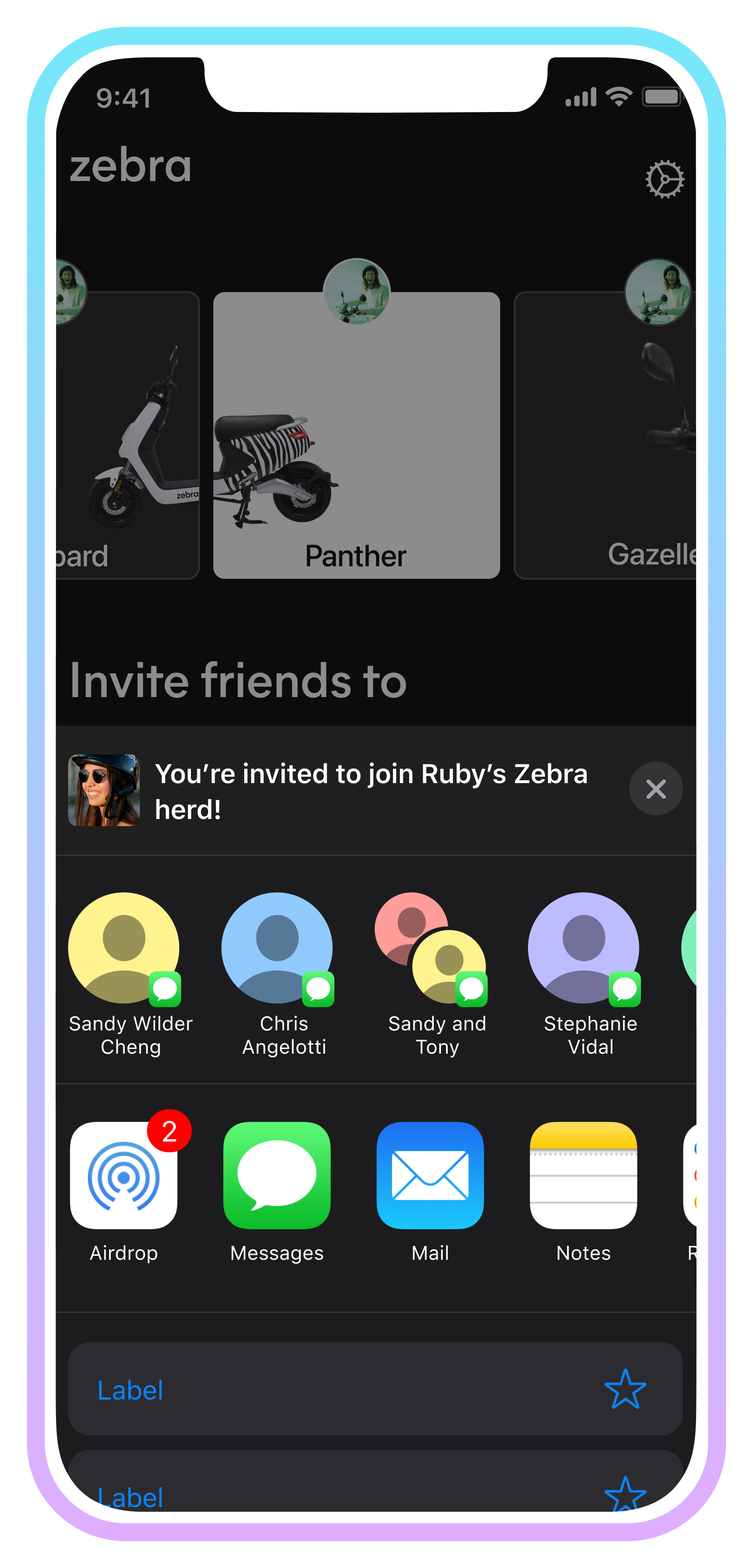
GUEST
As a guest, an invite to an admin’s “herd”, or Zebra fleet, is sent via SMS. They begin the sign-up flow, but instead of creating their own subscription, guests are welcomed to the admin’s herd. Guests do not have access to the admin’s map. If another user is riding one of the admin’s Zebra’s, it simply disappears from the guest’s map.
apple WATCH
We added the keyless feature to the watch, so users have the option to go keyless and phone-less, allowing them to adventure on!
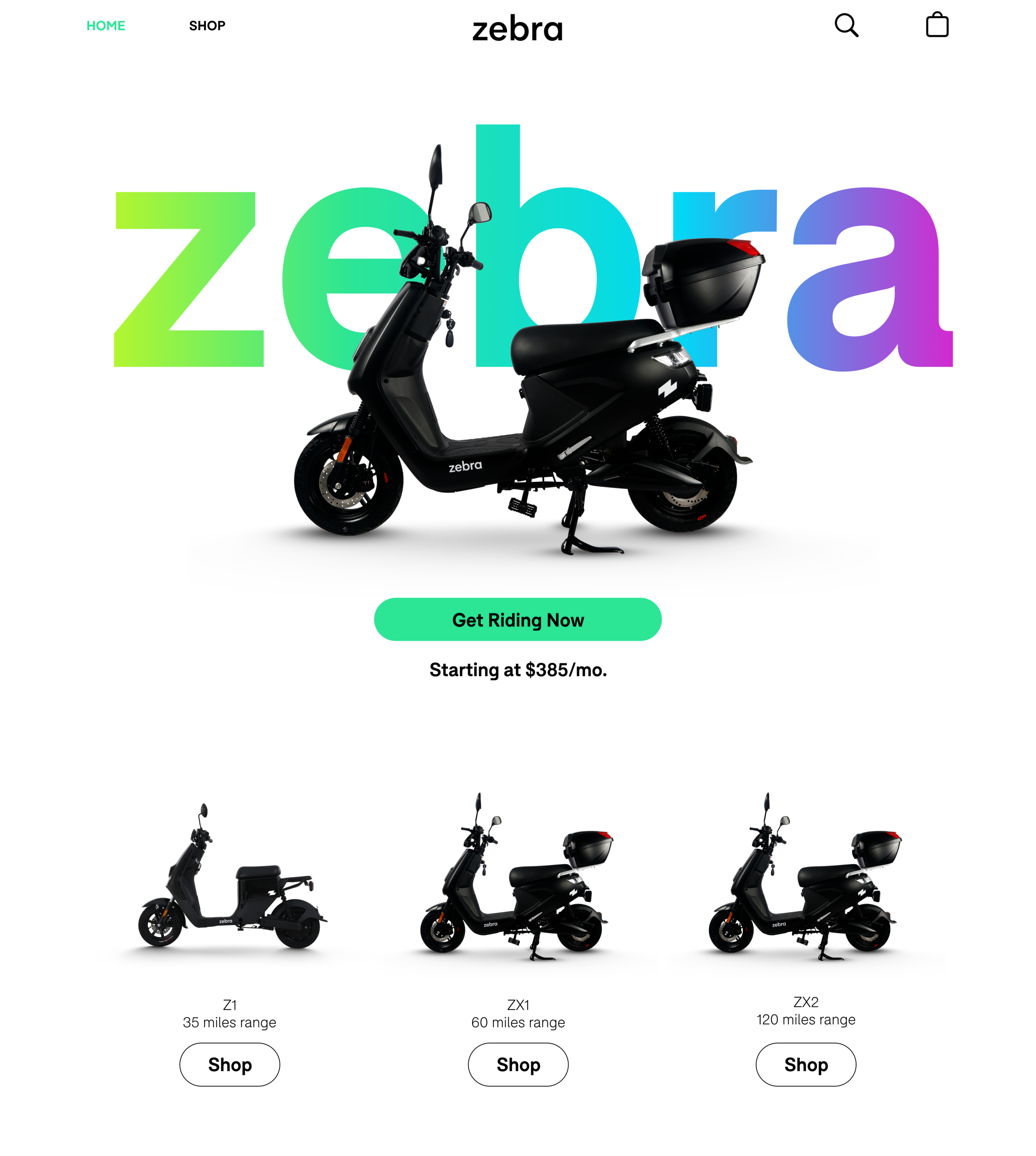
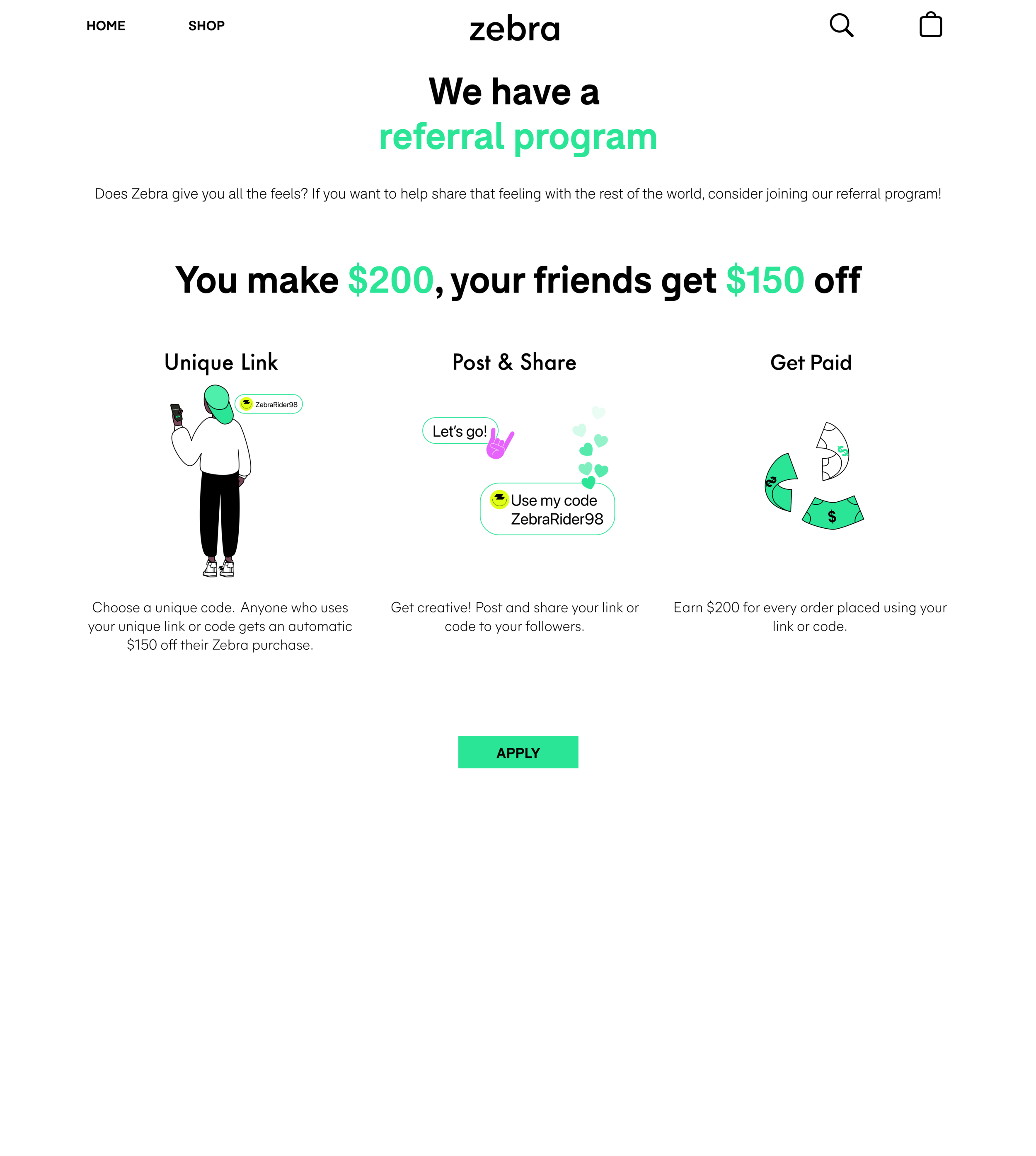
2. DTC BuSINESS
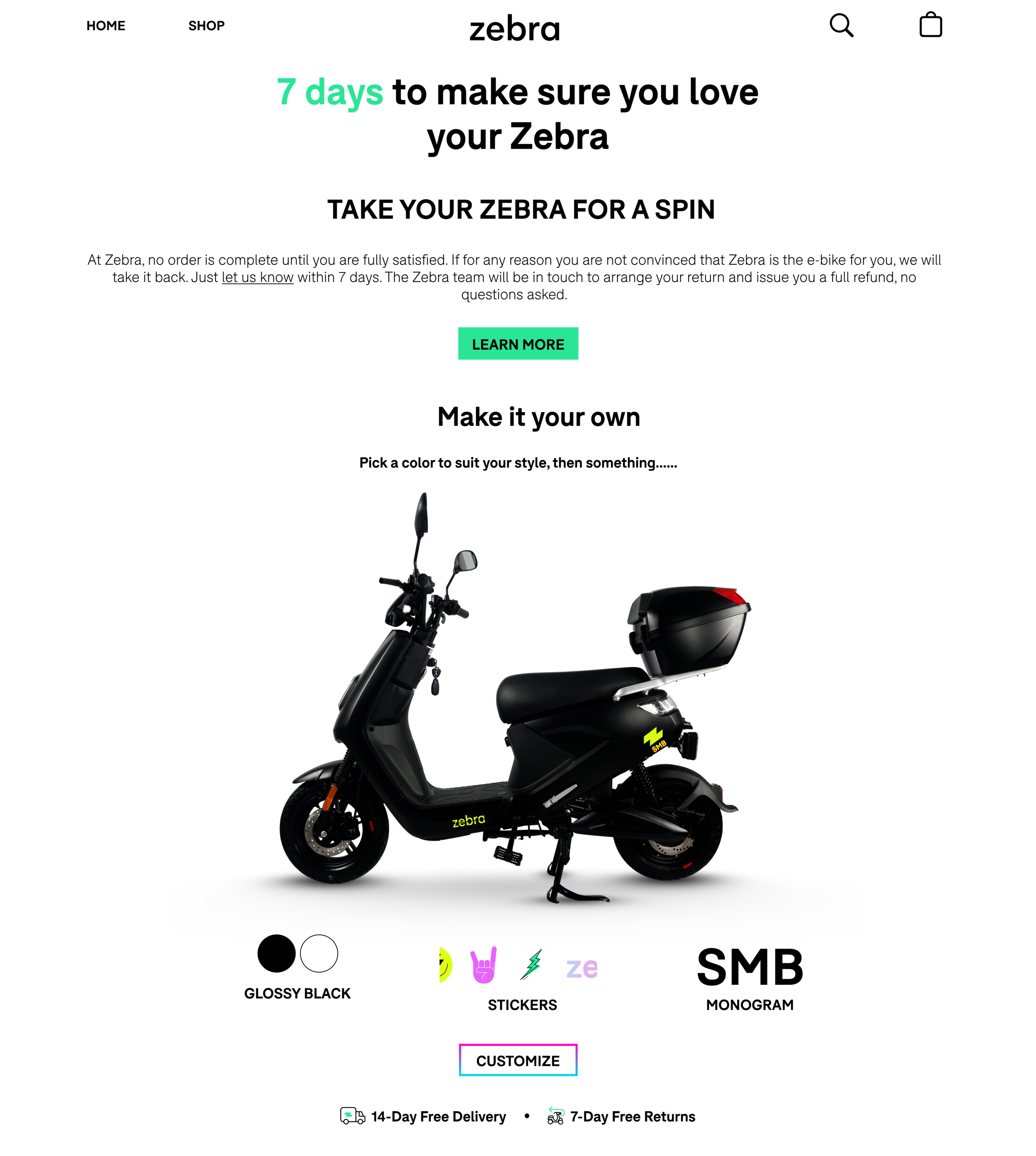
3. VEHICLE CUSTOMIZATION
4. Animated Content Creation
5. Merch
6. Marketing events
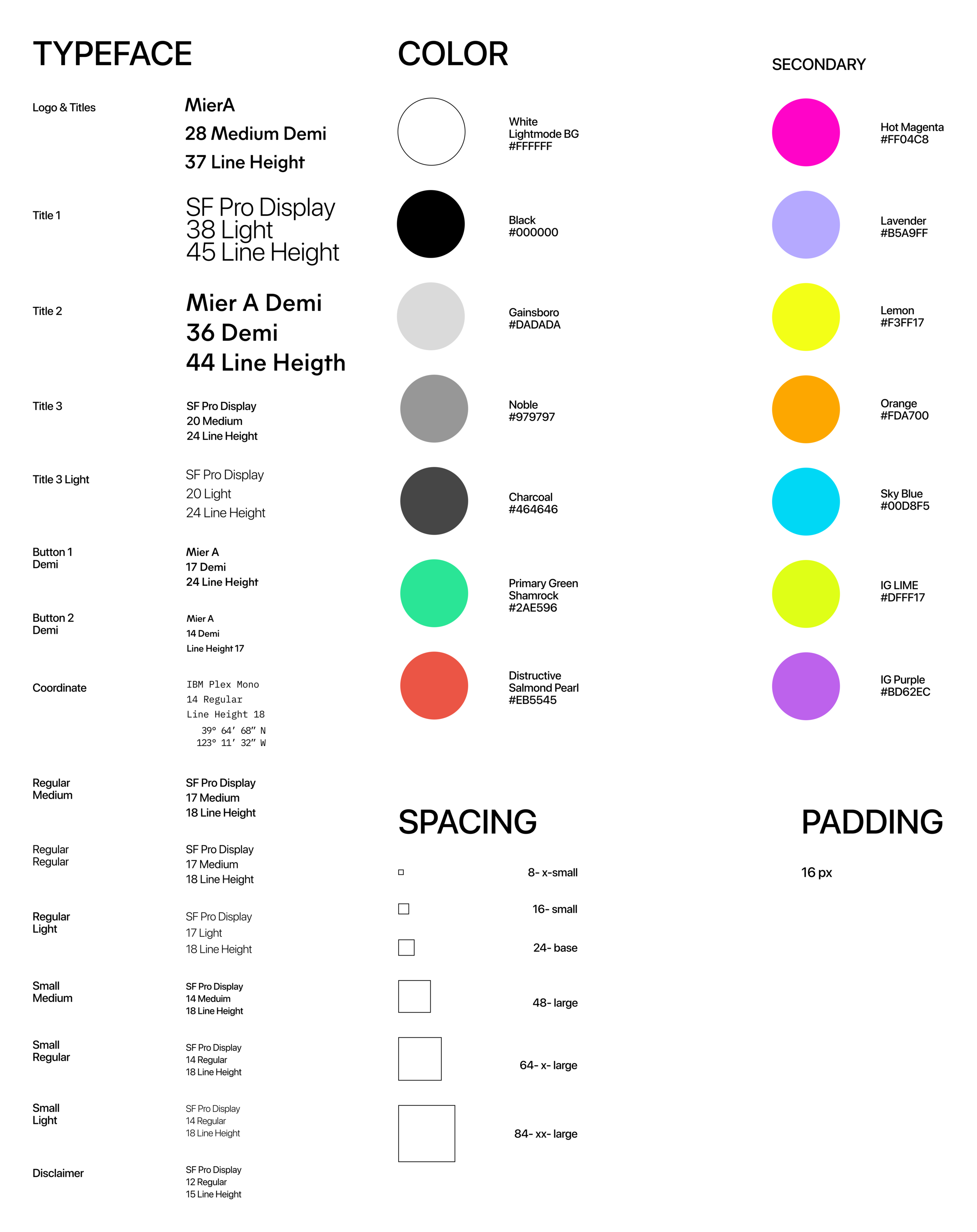
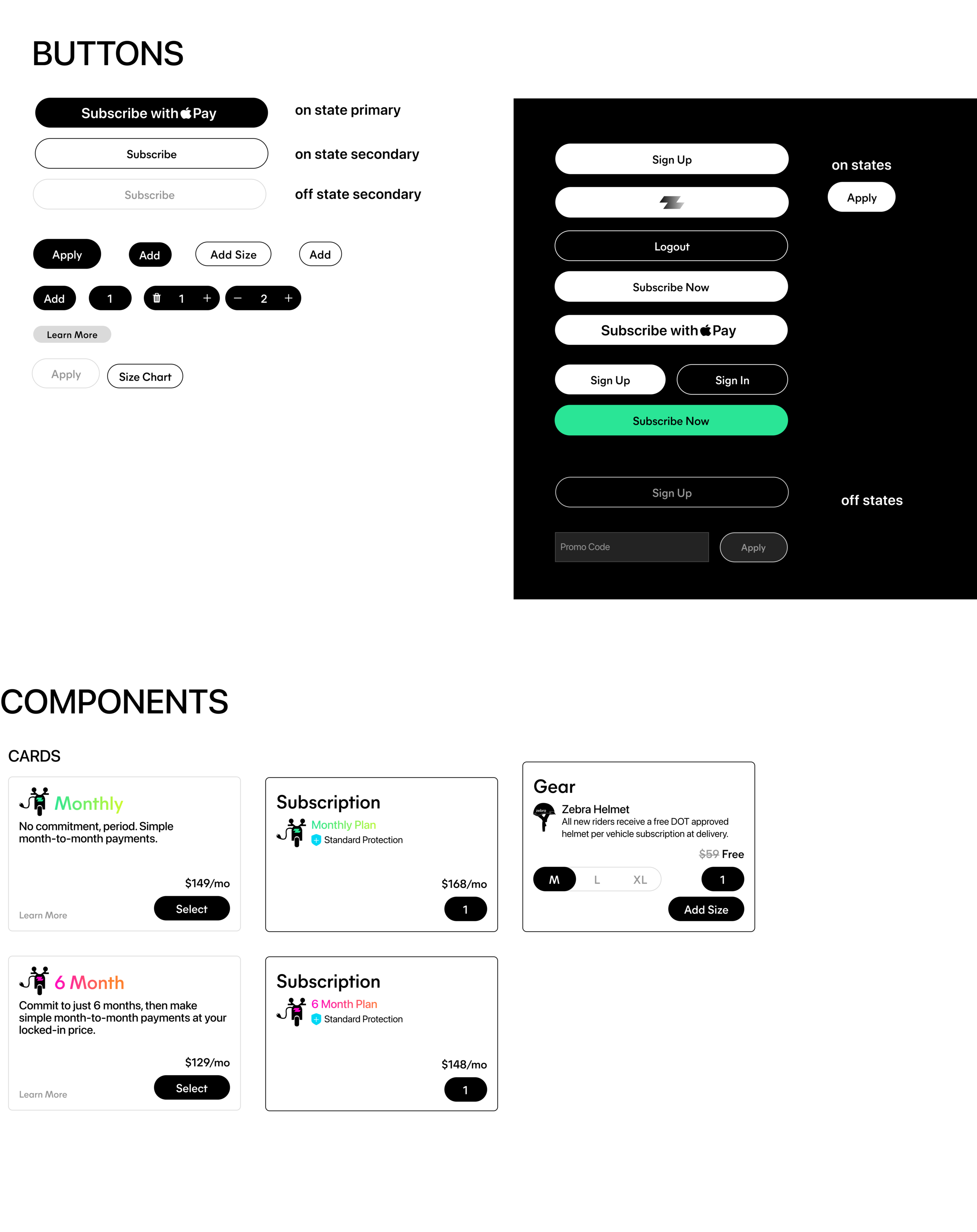
7. Style Guide and Design System